
How to achieve the drop cap effect in css? This article will introduce to you how to achieve the drop cap effect in CSS, and let you know how to use the initial-letter attribute to achieve the drop cap effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand how the initial-letter attribute can achieve the drop cap effect!
initial-letter attribute: It is provided in the new module of CSS Inline Layout Module Level 3. Although it can help us achieve the drop cap effect very easily, it can only be applied to the first line of the block container. Literally. It also needs to be used together with the CSS pseudo-element::first-letter. Example:
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
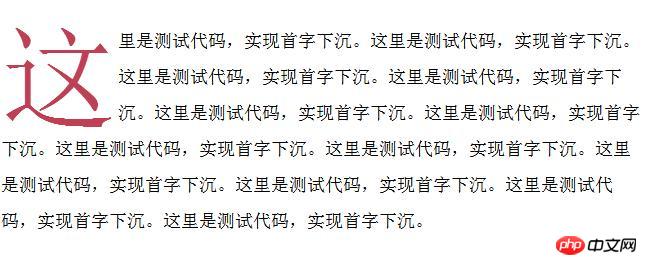
}Rendering:

The initial-letter attribute can set two values:
initial-letter:值1 值2;
Value 1 : Indicates the row height;
Value 2: Indicates the sinking depth.
Here we use a simple code example to see the effect:
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
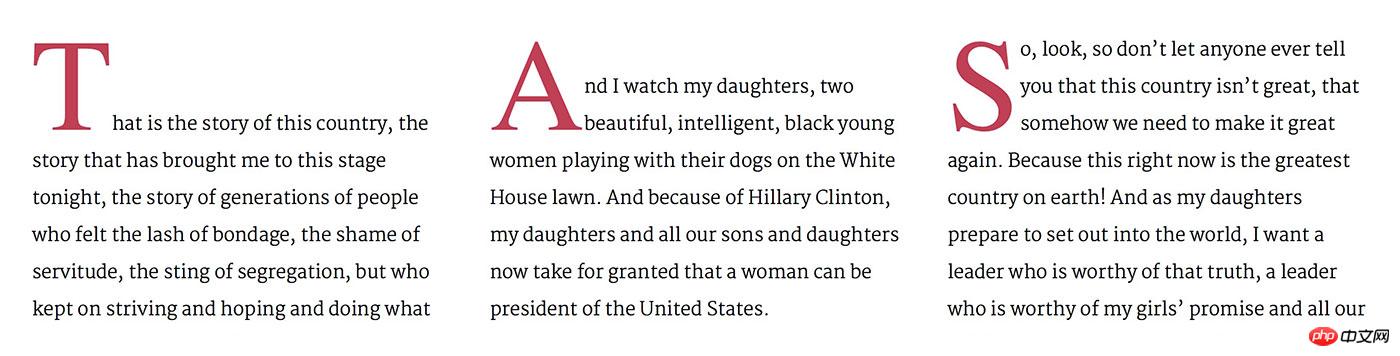
} Effect picture:

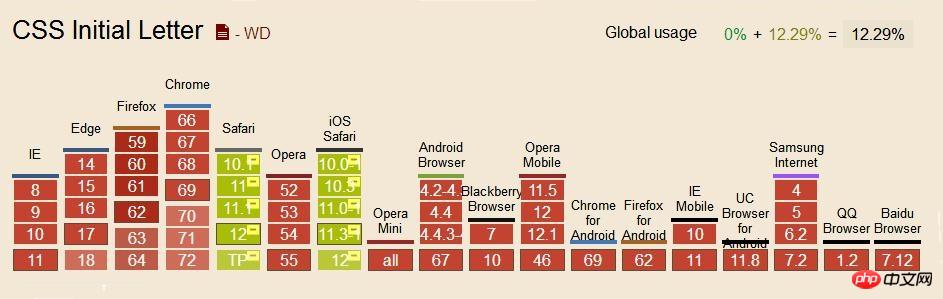
Isn’t it very It is convenient and simple, but unfortunately there are still many browsers that do not support this attribute. Let’s take a look at which browsers support it (green table supports it):

Although now The browser's support for this attribute is still red, but we can use @supports to do some downgrade processing to determine whether the browser supports it, so as to achieve the drop cap effect:
// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
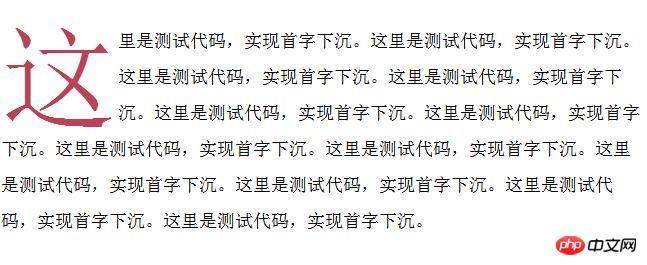
}Rendering:

@supports The core of grammar lies in this sentence: @supports (...) { }, inside the brackets is a CSS expression, if the browser determines that the expression in the brackets is legal, then it will render the CSS expression in the brackets.
The above-mentioned method of pseudo-element floating in css to achieve drop capsYou can read the previous article [How to achieve the drop cap effect in css? Pseudo-element floating effect], there is a detailed introduction in it.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS basic video tutorial , CSS3 video tutorial !
Related recommendations:
css3 special effects code collection
The above is the detailed content of The initial-letter attribute of css implements the drop cap effect (code example). For more information, please follow other related articles on the PHP Chinese website!