
Sliding door technology means that the box background can automatically stretch to accommodate text of different lengths. Next, through this article, I will introduce to you the example code for implementing a sliding door with CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The so-called sliding door technology means that the box background can automatically stretch to accommodate text of different lengths. That is, as the text increases, the background will appear longer.
Mostly used in navigation bar, such as WeChat navigation bar:

The specific implementation method is as follows:
1. First, each A piece of text content is composed of a tag and span tag
<a href="#">
<span></span>
</a>2. The a tag only specifies the height, not the width.
3. a tag After setting the background image, specify a padding-left value that is the same size as the left semicircle (this ensures that the left background remains unchanged and the middle background is stretched).
4. The span tag also specifies the background image, without specifying the width, and specifies the padding-right value to display the right half of the image (this is if the image position is set to the right)
Specific The code is as follows: The background of
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span should be specified as right
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
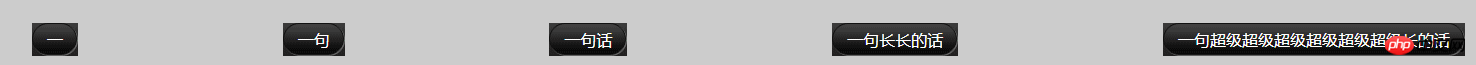
</a>The displayed result is

Summary
The above is the entire content of the CSS implementation sliding door example code introduced to you. I hope it can be helpful to everyone. learning helps. For more related tutorials, please visitCSS Video Tutorial!
Related recommendations:php public welfare training video tutorial
##div/css graphic tutorialThe above is the detailed content of Example code for implementing sliding door with CSS. For more information, please follow other related articles on the PHP Chinese website!




