
In front-end development, html forms are often used. Forms can display information intuitively and have good interactive functions; the same type of information can be merged and displayed together in the form, which requires To merge cells of the same type together, how can I use css to merge cells. This chapter will introduce to you how to implement cell merging of table tables using CSS? colspan and rowspan merge cells (example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
We first create a simple form:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

The information in the table is displayed column by column. In fact, there are only two classes in the form. We can merge redundant and repeated information together to make the form more concise.
There are two forms of cell merging in the form: vertical merging and horizontal merging. Let’s take a look at how css implements these two merged cells:
1. CSS vertical merging table Table cell
rowspan attribute is used in the td tag to specify the number of rows that the cell spans vertically.
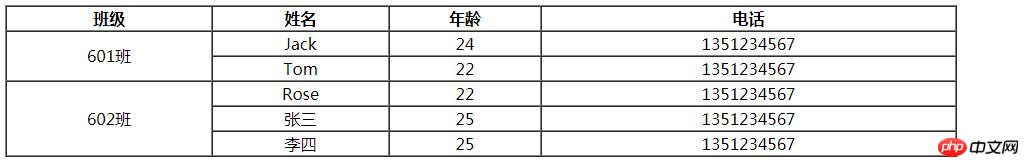
Example: We can merge two cells showing Class 601 together and three cells showing Class 602 together:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2" means to merge two cells downward from the set td cell (one itself, plus another one); rowspan="3" means to merge three cells downward from the set td cell. grid (one by itself, plus two others).
2. CSS horizontally merge table table cells
The colspan attribute is used in the td tag to specify the number of columns that the cell spans horizontally.
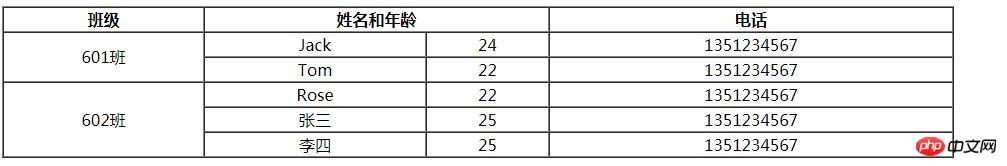
Example: We can put the two cells displaying name and age together and display them as name and age:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2" means Merge two cells from left to right.
The above is the detailed content of How to implement table cell merging in css? colspan and rowspan merge cells (example). For more information, please follow other related articles on the PHP Chinese website!