
In the page layout, when the content exceeds the box, for the sake of beauty, the excess part will be set with a scroll bar effect. The default scroll bars of some browsers are very ugly. Do you know how to modify the scroll bar style? This article will teach you how to style scroll bars.
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}To achieve scrolling of content in a single div, three conditions need to be met:
1. The div must have a fixed height and cannot use percentage or auto, etc. elasticity value.
2. The height of the content must exceed its own height.
3. The attribute "overflow: auto" must be added.

Hide the scroll bar:
1. Remove the horizontal scroll bar:
2. Remove the vertical scroll bar:
3. Hide horizontal and vertical scroll bars:
4. Hide all scroll bars:
orA better way is to set the color of the scroll bar to completely transparent. This can achieve the purpose of scrolling the content without displaying the scroll bar.
Application:
No horizontal scroll bar:
No vertical scroll bar
No scroll bar
Automatically display scroll bars
< ;div style="height:100px;width:100px;overflow:auto;">test
Define the color of the scroll bar yourself, the code is as follows:
Body {
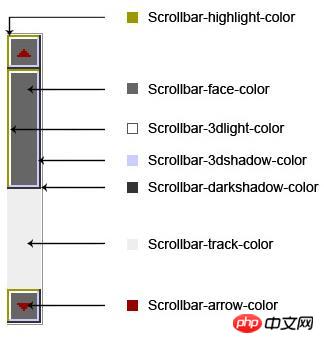
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}Above 2 This item is applicable to
,The above is the detailed content of How to modify the default style of the scroll bar. For more information, please follow other related articles on the PHP Chinese website!