In the previous article "Teach you step by step how to use CSS to create a simple heartbeat effect (detailed code explanation)", I introduced you how to use CSS to create a simple heartbeat effect. The following article will introduce to you how to use html css to achieve carousel effect. Let’s see how to do it together.

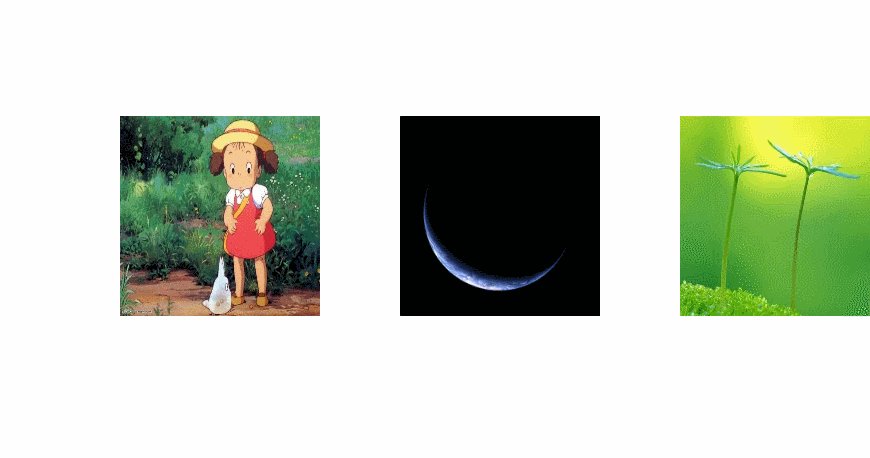
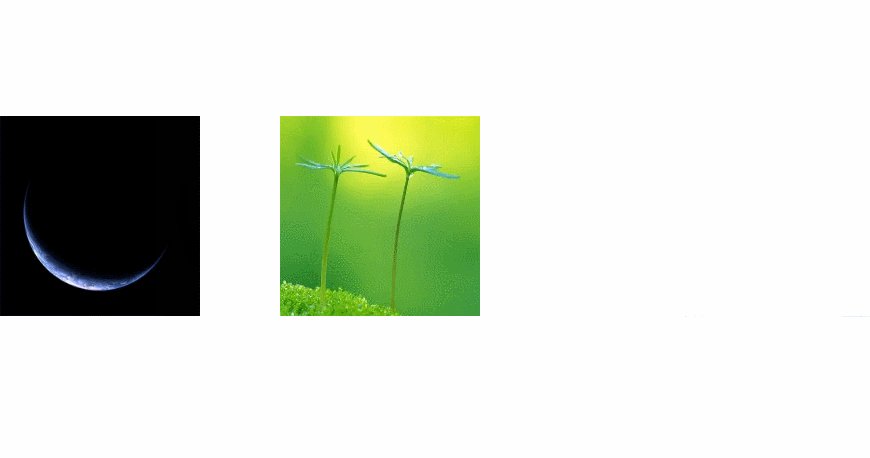
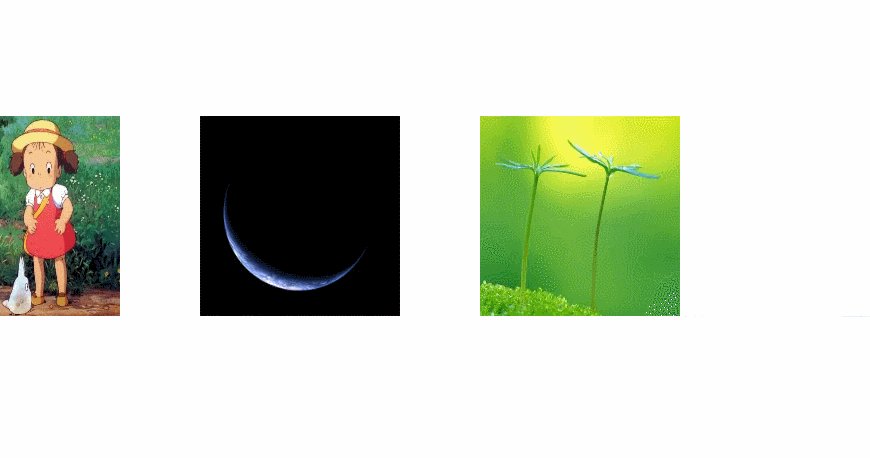
The renderings of promoting the carousel are as follows

First write the Category name HTML HTML img.jpg height 0px container 0px The above is the detailed content of Teach you step by step how to use html+css to achieve carousel effect (code sharing). For more information, please follow other related articles on the PHP Chinese website!Htmlpart , you can understand thisdivtag. If you writeCSSorJS, you can use thesedivtags,divwith theIDbeingcontainer. Without going into too much detail, let me give you the code below. Example.
div id="container">
id="screen"This can set attributes for thedivtag block, such as width, height, color, etc.hrefNow is a meaning ofCSScode is to specify the hyperlink target,attribute is required. Its value is theURLof the image file, which is the absolute path or relative path of the file that references the image.a href="#"
Usage
Create a link withnameis the URL link of the representation.img src=""
The picture and the
Usagetext are in the same directory: for exampleindex.htmlandimg.jpg
are not in the same directory: The pictureimg.jpgis in the folderimages,index.htmlThe folderimagesis in the same directory
is in the folderimages,index. htmlIn thecontrollerfolder, theimagesandcontrollerfolders are in the same directory
andwidthproperties of thetag set the dimensions of the image.
ok, after writing the html editing code, then use css to write and edit
Set the inner and outer margins to
, then set theatag inscreento [left floating] and set the animation attribute, the period is1sand it will loop infinitely.*{ margin: 0px; padding: 20px; } #screen a{ animation: donghua 1s infinite; float: left;

The width and height are both200px(with the image width same) and hide the overflow.,200px,400px,600px,800px@keyframes donghua{ 0%{transform: translate(0px)} 18%{transform: translate(0px)} 20%{transform: translate(-200px)} 38%{transform: translate(-200px)} 40%{transform: translate(-400px)} 58%{transform: translate(-400px)} 60%{transform: translate(-600px)} 78%{transform: translate(-600px)} 80%{transform: translate(-800px)} 100%{transform: translate(-800px)} }