content-visibility: auto 对搜索功能影响的探究

This article will take you through the CSS content-visibility attribute and talk about how to use this attribute to optimize rendering performance. I hope it will be helpful to everyone!

Recently used in business, content-visibility has made some rendering performance optimizations.
This is a relatively new and powerful attribute. This article will give you an in-depth understanding. [Recommended learning: css video tutorial]
content-visibility? content-visibility: Property controls whether an element renders its content, which allows the user agent (browser) to potentially omit a lot of layout and rendering work until it is needed.
MDN Original text: The content-visibility CSS property controls whether or not an element renders its contents at all, along with forcing a strong set of containments, allowing user agents to potentially omit large swathes of layout and rendering work until it becomes needed. Basically it enables the user agent to skip an element's rendering work (including layout and painting) until it is needed — which makes the initial page load much faster.
It has Several common values.
/* Keyword values */ content-visibility: visible; content-visibility: hidden; content-visibility: auto;
Explain them respectively:
content-visibility: visible: Default value, has no effect, which is equivalent to not adding content-visibility, elements are rendered as usual. content-visibility: hidden: Similar to display: none, the user agent will skip rendering of its content. (It should be noted here that what is skipped is the rendering of the content) content-visibility: auto: If the element is not on the screen and is not relevant to the user, it will not be rendered. Descendant elements. Of course, in addition to content-visibility, there is also a matching attribute - - contain-intrinsic-size.
contain-intrinsic-size: Controls the natural size of the element specified by content-visibility.
The definition and introduction of the above two attributes are a bit confusing.
Let’s first take a look at how content-visibility is used specifically.
content-visibility: visible is the default value. It has no effect after adding it, so we will skip it directly.
content-visibility: hidden to optimize display switching performanceFirst let’s take a look at content-visibility: hidden, It is usually compared with display: none, but in fact there is a big difference between them.
First, suppose we have two DIV wrapping boxes:
11112222
Set the two divs to black blocks of 200x200:
.g-wrap > div {
width: 200px;
height: 200px;
background: #000;
}The effect is as follows:

OK, no problem. Next, let’s set content-visibility: hidden to .hidden and take a look. What will happen:
.hidden {
content-visibility: hidden;
}The effect is as follows:
Note, look carefully at the effect, after adding content-visibility: hidden , Only the child elements of the div to which the element was added disappear, but the parent element itself and its style still exist on the page.
width, height, padding, margin and other attributes, the element will look like it is set to display: none and disappear from the page. So, what is the role of content-visibility: hidden
For an element with content-visibility: hidden
the child elements of its element will be hidden, but its rendering state will be cached. So, when content-visibility: hidden is removed, the user agent does not have to start over rendering it and its children. Therefore, if we apply this attribute to some elements that need to be hidden initially, but then need to be rendered at a certain moment on the page, or some elements that need to be frequently switched between display and hidden states, Its rendering efficiency will be greatly improved.
Use
content-visibility: autoauto attribute value.
content-visibility: auto 的作用是,如果该元素不在屏幕上,并且与用户无关,则不会渲染其后代元素。是不是与 LazyLoad 非常类似?
我们来看这样一个 DEMO ,了解其作用:
假设,我们存在这样一个 HTML 结构,含有大量的文本内容:
...// ... 包含了 N 个 paragraph...
每个 .paragraph 的内容如下:

因此,整个的页面看起来就是这样的:
由于,我们没有对页面内容进行任何处理,因此,所有的 .paragraph 在页面刷新的一瞬间,都会进行渲染,看到的效果就如上所示。
当然,现代浏览器愈加趋于智能,基于这种场景,其实我们非常希望对于仍未看到,仍旧未滚动到的区域,可以延迟加载,只有到我们需要展示、滚动到该处时,页面内容才进行渲染。
基于这种场景,content-visibility: auto 就应运而生了,它允许浏览器对于设置了该属性的元素进行判断,如果该元素当前不处于视口内,则不渲染该元素。
我们基于上述的代码,只需要最小化,添加这样一段代码:
.paragraph {
content-visibility: auto;
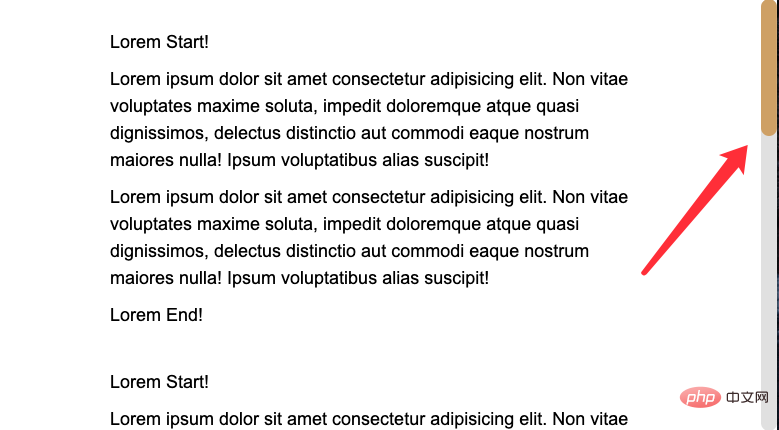
}再看看效果,仔细观察右侧的滚动条:

这里我使用了
::-webkit-scrollbar相关样式,让滚动条更明显。
可能你还没意识到发生了什么,我们对比下添加了 content-visibility: auto 和没有添加 content-visibility: auto 的两种效果下文本的整体高度:
有着非常明显的差异,这是因为,设置了 content-visibility: auto 的元素,在非可视区域内,目前并没有被渲染,因此,右侧内容的高度其实是比正常状态下少了一大截的。
好,我们实际开始进行滚动,看看会发生什么:

由于下方的元素在滚动的过程中,出现在视口范围内才被渲染,因此,滚动条出现了明显的飘忽不定的抖动现象。(当然这也是使用了 content-visibility: auto 的一个小问题之一),不过明显可以看出,这与我们通常使用 JavaScript 实现的虚拟列表非常类似。
当然,在向下滚动的过程中,上方消失的已经被渲染过且消失在视口的元素,也会因为消失在视口中,重新被隐藏。因此,即便页面滚动到最下方,整体的滚动条高度还是没有什么变化的。
content-visibility 是否能够优化渲染性能?那么,content-visibility 是否能够优化渲染性能呢?
在 Youtube -- Slashing layout cost with content-visibility 中,给了一个非常好的例子。
这里我简单复现一下。
对于一个存在巨量 HTML 内容的页面,譬如类似于这个页面 -- HTML - Living Standard
可以感受到,往下翻,根本翻不到尽头。(这里我在本地模拟了该页面,复制了该页面的所有 DOM,并非实际在该网站进行测试)
如果不对这个页面做任何处理,看看首次渲染需要花费的时间:
可以看到,DOMContentLoaded 的时间的 3s+,而花费在 Rendering 上的就有整整 2900ms!
而如果给这个页面的每个段落,添加上 content-visibility: auto,再看看整体的耗时:
可以看到,DOMContentLoaded 的时间骤降至了 500ms+,而花费在 Rendering 上的,直接优化到了 61ms!
2900ms --> 61ms,可谓是惊人级别的优化了。因此,content-visibility: auto 对于长文本、长列表功能的优化是显而易见的。
contain-intrinsic-size 解决滚动条抖动问题当然,content-visibility 也存在一些小问题。
从上面的例子,也能看到,在利用 content-visibility: auto 处理长文本、长列表的时候。在滚动页面的过程中,滚动条一直在抖动,这不是一个很好的体验。
当然,这也是许多虚拟列表都会存在的一些问题。
好在,规范制定者也发现了这个问题。这里我们可以使用另外一个 CSS 属性,也就是文章一开头提到的另外一个属性 -- contain-intrinsic-size,来解决这个问题。
contain-intrinsic-size:控制由 content-visibility 指定的元素的自然大小。
什么意思呢?
还是上面的例子
...// ... 包含了 N 个 paragraph...
如果我们不使用 contain-intrinsic-size,只对视口之外的元素使用 content-visibility: auto,那么视口外的元素高度通常就为 0。
当然,如果直接给父元素设置固定的
height,也是会有高度的。
那么实际的滚动效果,滚动条就是抖动的:

所以,我们可以同时利用上 contain-intrinsic-size,如果能准确知道设置了 content-visibility: auto 的元素在渲染状态下的高度,就填写对应的高度。如果如法准确知道高度,也可以填写一个大概的值:
.paragraph {
content-visibility: auto;
contain-intrinsic-size: 320px;
}如此之后,浏览器会给未被实际渲染的视口之外的 .paragraph 元素一个高度,避免出现滚动条抖动的现象:

你可以自己亲自尝试感受一下:CodePen Demo -- content-visibility: auto Demo
content-visibility: auto VS LazyLoad那么,content-visibility: auto 是否可以替代 LazyLoad(懒加载)呢?
我们来看看我们通常对于 LazyLoad(懒加载)的一个定义。
LazyLoad:通常而言,LazyLoad 的作用在于,当页面未滚动到相应区域,该区域内的资源(网络请求)不会被加载。反之,当页面滚动到相应区域,相关资源的请求才会被发起。
那么,如果 content-visibility: auto 要能够替代 LazyLoad,则需要做到,初始化渲染的时候,在页面当前展示范围外的,设定了 content-visibility: auto 的元素内的一些静态资源不会被加载。
这里我尝试做了一个简单的 DEMO:
还是借助上述的代码,假设我们有如下的 HTML 结构,也就是在上述代码基础上,插入一些图片资源:
...// ... 包含了 N 个 paragraph...


相应设置下 CSS:
.paragraph,
.g-img {
content-visibility: auto;
}当刷新页面的时候,观察网络请求(Network)的状况:
即便当前页面可视区域外的内容未被渲染,但是图片依然会被加载!
因此,这也得到了一个非常重要的结论:
content-visibility: auto 无法直接替代 LazyLoad,设置了 content-visibility: auto 的元素在可视区外只是未被渲染,但是其中的静态资源仍旧会在页面初始化的时候被全部加载。
所以,在实际使用中,如果你的业务中已经使用了比较完善的 Lazyload 处理长列表或者一些图片资源,那么 content-visibility: auto 不是更好的选择。
当然,content-visibility: auto 的特性又引申出了另外一个有意思的点。
如果说可视区外的内容未被渲染,那是否会影响用户进行全文检索呢?毕竟这是一个非常重要的功能。
我们再来做个探究,还是上面的 DEMO,我们在首尾添加两个特殊的字符串:
content-visibility: auto 对搜索功能影响的探究
...// ... 包含了 N 个 paragraph...content-visibility: auto 对搜索功能影响的探究
相应设置下 CSS:
.paragraph,
.text {
content-visibility: auto;
}好,如此一来,在页面刷新后,第二个 .text 是处于未被渲染状态,我们试着全局 ctrl + F 查找一下,看看能找到几个:
It’s a very interesting phenomenon. When searching globally, you can find the content in elements that are not currently rendered.
Here, we can get another very important point:
Even if there are unrendered elements with content-visibility: auto set, but It does not affect the global search function.
This is also a full consideration in the design of content-visibility, for the accessibility function, or user experience consideration. With this, for its Practical use is of great help. Some other questions about
content-visibilityFirst, look at the compatibility of content-visibility (2022- 06-03):
It’s still relatively bleak at the moment, and I haven’t actually used it in business, so I need to wait for a while. Of course, since this attribute is a function of progressive enhancement, even if it fails, it will not affect the display of the page itself at all.
At the same time, some students said that using content-visibility: auto can only solve some scenarios, and the actual effect in scenarios with massive DOM needs to be further tested. When you actually use it, do more comparisons and make choices.
Of course, modern browsers have become more and more intelligent, and there are more and more attributes similar to content-visibility functions. We have more choices on the road to performance optimization. In short, a good thing.
To summarize briefly:
On some elements that need to be frequently switched between display and hidden states , using content-visibility: hidden, the user agent does not need to start rendering it and its child elements again, which can effectively improve the rendering performance when switching;
content-visibility: auto is more similar to a virtual list. Using it can greatly improve the rendering performance of long lists and long text pages;
reasonable usecontain-intrinsic-size It is estimated that the height and width of the content-visibility: auto element are set, which can effectively avoid the jitter of the scroll bar during the scrolling process;
content-visibility: auto cannot directly replace LazyLoad. Elements with content-visibility: auto set are not rendered outside the visual area, but the static content inside them is not rendered. Resources will still be fully loaded when the page is initialized;
Even if there are unrendered elements set to content-visibility: auto, it will not Will affect the global search function.
(Learning video sharing: Getting started with web front-end)
The above is the detailed content of Learn more about the content-visibility attribute and talk about how to use it to optimize rendering performance. For more information, please follow other related articles on the PHP Chinese website!