
This article will show you how to use CSS to easily realize various strange-shaped buttons that appear frequently. I hope it will be helpful to everyone!

How to use CSS to implement an inset corner button, and how to implement a button with an arrow?
This article is based on some buttons that appear frequently in design drafts and use CSS to implement slightly difficult and tricky buttons, and explains how to use CSS to implement them as much as possible. [Recommended learning:css video tutorial]
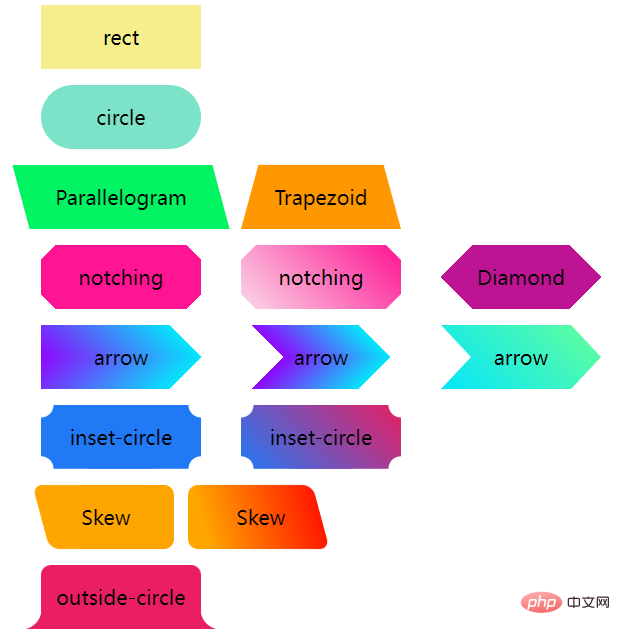
Let us first take a look at these button shapes that often appear:

Normally speaking, there are only two types of buttons we encounter-rectangular and rounded corners:

They are very simple. Width, height, rounded corners and background color.
rectcircle
.btn { margin: 8px auto; flex-shrink: 0; width: 160px; height: 64px; } .rect { background: #f6ed8d; } .circle { border-radius: 64px; background: #7de3c8; }
Next, based on the deformation of the rectangle, theTrapezoid and Parallelogrambuttons will often appear.
To achieve them, you can mainly usetransform, but please note that after usingtransform, the text in the label will also be deformed in the same way, so we usually Use pseudo-elements of elements to achieve styling, so that the text within the button is not affected.
Usetransform: skewX(). Pay attention to the above and use the pseudo-element of the element to implement the parallelogram without affecting the internal text. .
Parallelogram
.parallelogram { position: relative; width: 160px; height: 64px; &::before { content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: #03f463; transform: skewX(15deg); } }

If you don’t want to use pseudo-elements, in addition totransform: skewX(), parallelograms can also be implemented using gradients.
It's probably like this:
{ background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0); }
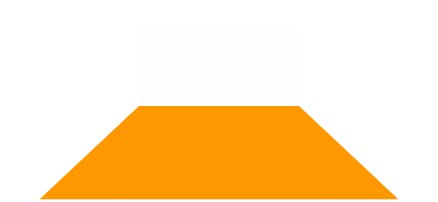
The trapezoid is a little more complicated than the parallelogram. It relies more onperspective. In fact, it uses a certain amount of 3D transformation. The principle is a rectangle rotating around the X axis, like this:

Useperspectiveandtransform: rotateX()That’s it, of course, they can be written together:
Trapezoid
.parallelogram { position: relative; width: 160px; height: 64px; &::after { content:""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; transform: perspective(40px) rotateX(10deg); transform-origin: bottom; background: #ff9800; } }

The next step is the corner graphics , the most common method is mainly achieved with the help of gradientlinear-gradient, look at such a graph
.notching { background: linear-gradient(135deg, transparent 10px, #ff1493 0); background-repeat: no-repeat; }
The result is as follows,

Based on this, we only need to use multiple gradients to achieve 4 such graphics, and usebackground-positionto locate the four corners:
notching
.notching { background: linear-gradient(135deg, transparent 10px, #ff1493 0) top left, linear-gradient(-135deg, transparent 10px, #ff1493 0) top right, linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right, linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; }

Of course, there is a problem with this technique. When the background color is required to be a gradient color, this method is more clumsy.
Fortunately, we have another way to useclip-pathto cut out a corner shape. In this way, the background color can be any customized color, whether it is a gradient or a solid color It’s all a piece of cake:
notching
.clip-notching { background: linear-gradient( 45deg, #f9d9e7, #ff1493 ); clip-path: polygon( 15px 0, calc(100% - 15px) 0, 100% 15px, 100% calc(100% - 15px), calc(100% - 15px) 100%, 15px 100%, 0 calc(100% - 15px), 0 15px ); }
Simply implement a gradient background, and then the core is to useclip-path: polygon()to cut out what we want based on the gradient rectangular graphic The shape (an 8-sided polygon):

Of course, the above code is very easy to think of the following 6-sided polygon, using gradients andclip-pathcan be easily obtained:

The next is the arrow button, carefully observe the corner cut button above, when the corners on both sides are cut When it drops enough, it becomes an arrow shape.
We can use double gradients to implement a single arrow button:
arrow
&.arrow { background: linear-gradient( -135deg, transparent 22px, #04e6fb 22px, #65ff9a 100% ) top right, linear-gradient( -45deg, transparent 22px, #04e6fb 22px, #65ff9a 100% ) bottom right; background-size: 100% 50%; background-repeat: no-repeat; }
An arrow comes out:

它是由上下两个渐变块组合得到的,换个颜色立马就能明白:

那如果是这样一个箭头造型呢?

一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用clip-path:
这里给出clip-path的解法:
{ background: linear-gradient(45deg, #04e6fb, #65ff9a); clip-path: polygon( 0 0, 30px 50%, 0 100%, calc(100% - 30px) 100%, 100% 50%, calc(100% - 30px) 0 ); }
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
div { background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px); }
可以得到这样一个图形:

所以,只需控制下background-size,在 4 个角实现 4 个这样的图形即可:
inset-circle
&.inset-circle { background-size: 70% 70%; background-image: radial-gradient( circle at 100% 100%, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 100% 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 100%, transparent 0, transparent 12px, #2179f5 13px ); background-repeat: no-repeat; background-position: right bottom, left top, right top, left bottom; }

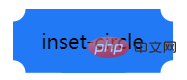
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用mask实现一层遮罩,利用mask的特性,把 4 个角给遮住即可。
mask的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
inset-circle
.mask-inset-circle { background: linear-gradient(45deg, #2179f5, #e91e63); mask: radial-gradient( circle at 100% 100%, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 100% 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 100%, transparent 0, transparent 12px, #2179f5 13px ); mask-repeat: no-repeat; mask-position: right bottom, left top, right top, left bottom; mask-size: 70% 70%; }
这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS
mask属性的原理,如果你对它还有些陌生,可以看看我的这篇文章:《奇妙的 CSS MASK》:https://github.com/chokcoco/iCSS/issues/80
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形+圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
Skew
.skew { position: relative; width: 120px; &::after { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; border-radius: 10px; background: orange; transform: skewX(15deg); } &::before { content: ""; position: absolute; top: 0; right: -13px; width: 100px; height: 64px; border-radius: 10px; background: orange; } }

由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

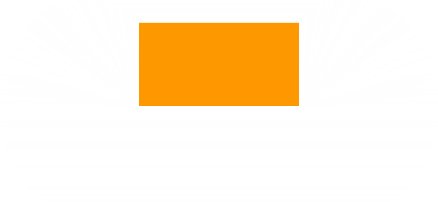
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 --径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
outside-circle
.outside-circle { position: relative; background: #e91e63; border-radius: 10px 10px 0 0; &::before { content: ""; position: absolute; width: 20px; height: 20px; left: -20px; bottom: 0; background: #000; background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px); } &::after { content: ""; position: absolute; width: 20px; height: 20px; right: -20px; bottom: 0; background: #000; background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px); } }
即可得到:

You can see the complete code for all the above graphics here: CodePen Demo -- CSS Various Button Shapes | CSS Various Shape Buttons
https://codepen.io/Chokcoco/pen/QWMoBGO?editors=1100
Based on the above implementation, it is not difficult for us to find that some slightly special buttons, It is all achieved through splicing, blindfolding, masking, etc.
And among them:
linear-gradient, radial gradientradial-gradient, multiple gradient)maskclip-pathtransformplays an important role. If we use them skillfully, we can handle these graphics at our fingertips, and we can also face the deformations based on them calmly.
The above graphics, combined withfilter: drop-shadow(), can basically achieve irregular shadows.
Furthermore, more complex graphics are as follows:

Let’s cut the picture. Although CSS is good, you need to consider the investment in actual use. output ratio.
The purpose of this article is more of a simple manual. In practice, there may be better ways to achieve the above effects. This article does not enumerate them one by one. Additional corrections are welcome. .
Okay, this article ends here, I hope this article will be helpful to you:)
Original address: https://segmentfault.com/a/1190000041044028
Author: chokcoco
(Learning video sharing:Getting started with web front-end)
The above is the detailed content of Use CSS skillfully to realize various strange-shaped buttons (with code). For more information, please follow other related articles on the PHP Chinese website!