
You can use the text-transform attribute to set the capitalization of letters in css. The syntax format is "text-transform:capitalize|uppercase;"; the value "capitalize" can set the first letter to be capitalized, and the value "uppercase" can set the letters. All caps.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the text-transform attribute to set the capitalization of letters; the text-transform attribute controls the capitalization of text.
This attribute will change the case of letters in the element, regardless of the case of the text in the source document.
Attribute value:
| Value | Description |
|---|---|
| none | default. Text that defines standards with lowercase and uppercase letters. |
| capitalize | Every word in the text begins with a capital letter. |
| uppercase | Definition only uppercase letters. |
| lowercase | Definition has no uppercase letters, only lowercase letters. |
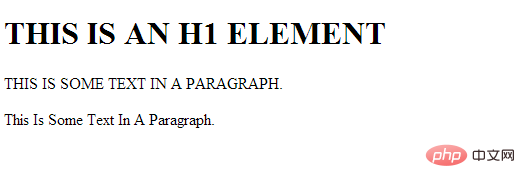
Example: Set letter capitalization
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-transform: uppercase
}
p.uppercase {
text-transform: uppercase
}
p.capitalize {
text-transform: capitalize
}
</style>
</head>
<body>
<h1>This Is An H1 Element</h1>
<p class="uppercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
</html>Rendering:

Learning video sharing: css video tutorial
The above is the detailed content of How to capitalize letters in css. For more information, please follow other related articles on the PHP Chinese website!