Found a total of 10000 related content

PHP image cropping thumbnail cropping class source code and usage method, thumbnail cropping_PHP tutorial
Article Introduction:PHP image cropping thumbnail cropping class source code and usage method, thumbnail cropping. PHP Image Cropping Thumbnail Cropping Class Source Code and Usage Method, Thumbnail Cropping Recently, I am working on an open source project for web page drag and drop verification code. I need to generate movable color blocks corresponding to the image on the server side, but
2016-07-12
comment 0
1054

How to put ps cutout picture into another one
Article Introduction:How to cut out a PS picture and put it into another picture: First, select the Magnetic Lasso tool in PS and select the part of a picture that needs to be cut out; then execute Ctrl+J to copy the layer and hide the background layer; then click file, open another picture; finally, use the move tool to drag the cutout picture directly into another picture.
2019-08-29
comment 0
71539

How to change the background of a cutout image How to change the background of a cutout image
Article Introduction:Cutting, as a powerful and easy-to-use video editing software, its built-in "cut out image and change background" function opens the door to creativity for video creators, making video production more flexible and versatile, and professional effects are at your fingertips. and. So how to cut out pictures and change the background? Follow us below to take a look. How to cut out the image and change the background 1. Select the canvas style function 1. After completing the cutout, click [Background] at the bottom. 2. Select [Canvas Style]. Here we take selecting the brush style as an example. 3. Select the desired [Canvas Style] to complete the background replacement.
2024-06-02
comment 0
1064

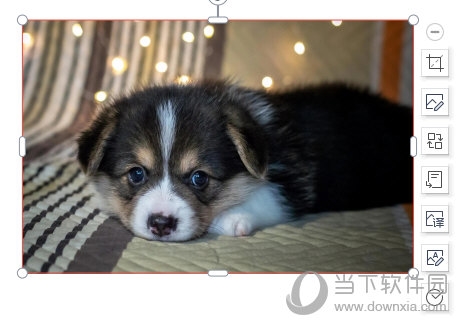
How to crop PDF images with WPS in one operation
Article Introduction:When we edit pictures in WPSPDF, we often need to crop them because the size of the picture is inappropriate. However, it is very troublesome to export the picture every time, crop it, and then import it again. So let’s teach you how to do it. Crop pictures directly in WPSPDF. [Crop method] First use WPSOffice to open the PDF file and select the image in the PDF file. Click "Edit Picture" in the upper right corner of the picture to enter the "Picture Editing" mode menu. Click "Crop" and drag the mouse to crop the retained position. Then click "OK" to complete the cropping.
2024-02-09
comment 0
1000

How to resize, crop, rotate, and flip images in Python
Article Introduction:Resize, crop, rotate, and flip images. First, our original images are 10 images of different sizes downloaded from the Internet, as follows: Operation 1: resize Resize the image to the same size (320,240) fromPILimportImageimporttorchvision.transformsastransforms# Use the PIL library to read in Image and resizeefResizeImage():ifnotos.path.exists(rdir):os.makedirs(rdir)foriinrange(10):im=Image.open(d
2023-05-10
comment 0
2870

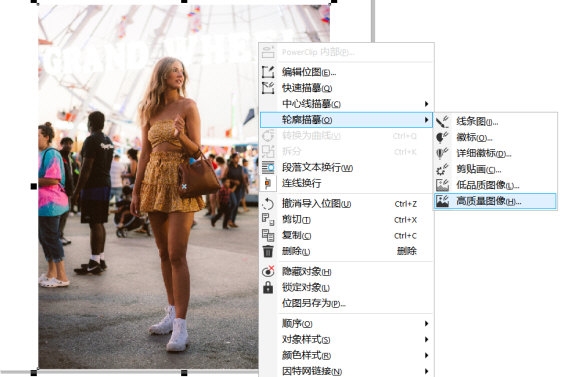
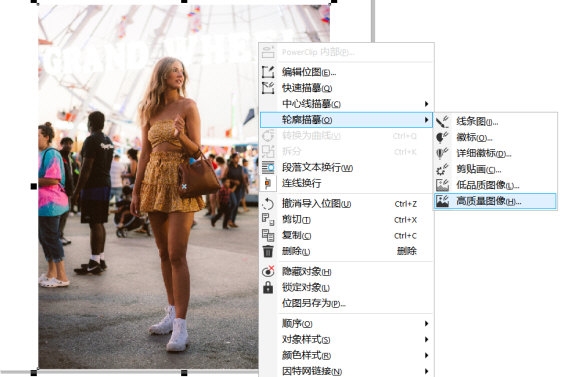
How to use the contour tracing tool to cut out images with one click in CorelDRAW. How-to tutorial
Article Introduction:CorelDRAW is a powerful software that can be used not only to draw various posters and graphic designs, but also to process pictures. There are many ways to cut out images, such as Bezier tool cutout, outline tracing function cutout, etc., all of which are very convenient to operate. Today we will learn together how to use the outline tracing function to cut out images with one click. The specific operations are as follows: 1. Open CorelDRAW, import the picture to be processed, select the picture, right-click and click [Contour Tracing] - [High Quality Image] 2. In today's settings, first adjust the [Detail Value], which is based on the size of each picture. There are differences depending on the situation. There is no standard value. You can check the specific effect according to the comparison chart on the left side of the interface to determine the detailed value. Then we check the [Delete original
2024-02-11
comment 0
1288


How to implement image cutout and cover generation in Vue?
Article Introduction:How to implement image cutout and cover generation in Vue? Foreword: In the process of front-end development, we often encounter the need to cut out pictures and generate corresponding covers. As a popular front-end framework, Vue provides a wealth of tools and technologies to achieve this function. This article will introduce how to use Vue to implement the functions of image cutout and cover generation. 1. Use canvas to cut out pictures. In Vue, you can use canvas to cut out pictures. First, in the vue template, add a
2023-08-25
comment 0
1882

How to use the magic wand tool to cut out images in PS
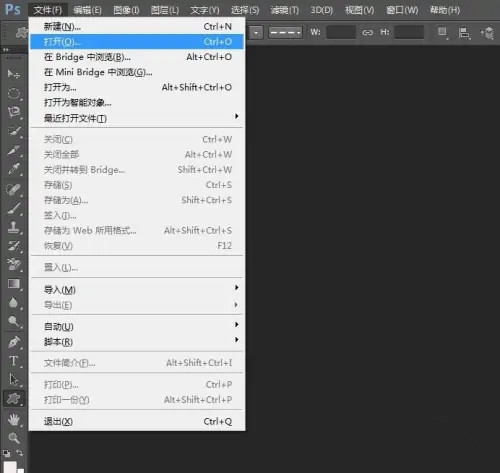
Article Introduction:PS is a very well-known image editing software, and many users use PS for cutout operations. So how to use the magic wand tool to cut out images in PS? Many users still don’t know how to operate it. Let’s introduce the method of using the magic wand tool to cut out images in PS. I hope it will be helpful to you. How to use the magic wand tool to cut out images in PS? Step 1: Open the ps software and select the open option in the file menu bar. Step 2: In the Open dialog box, select a picture and click the Open button. Step 3: In the toolbar on the left, select the Magic Wand Tool, and left-click the mouse in the background of the picture to create a background selection. Step 4: In the selection, right-click the mouse and select the Reverse option. Step 5: Use the shortcut key Ctrl+J to copy the selection
2024-09-02
comment 0
831

How to use the pen tool to cut out images in PS
Article Introduction:PS: How to use the pen tool to cut out a picture: first select the pen tool and click the mouse at a suitable point in the picture; then select the next suitable point and click the mouse again, and repeat this step until the path is closed; then add the anchor point tool to make it The lines become smooth; finally, turn the path into a selection line and copy it to a new layer.
2019-03-09
comment 0
155094

How to resize cutout images in PS
Article Introduction:How to adjust the size of the image cut out in PS: First open the buttoned image; then press the [Ctrl] and [T] keys on the keyboard at the same time; then click the point in the upper right corner of the rectangle in the interface, and hold down the left mouse button to move upward to the left. Corner drag; finally drag according to needs and press Enter to resize the image.
2020-04-25
comment 0
30000

How to implement image cutout and fill animation in Vue?
Article Introduction:How to implement image cutout and fill animation in Vue? In web development, we often encounter the need for special processing of images, among which cutting out images and filling animations are relatively common operations. This article will introduce how to use the Vue framework to implement these two functions, and attach corresponding code examples. Implementation of the cutout effect Cutout refers to extracting a certain area of the picture, only displaying the content of this area, and making other parts transparent. To achieve the cutout effect of images in Vue, you can use the mask-image attribute in CSS to achieve it.
2023-08-19
comment 0
1330

How to cut out portraits in Kuaiying? List of steps for intelligent image cutout in Kuaiying
Article Introduction:Kuaiying's intelligent keying function uses artificial intelligence technology to perform image analysis and automatic keying, which can automatically identify and accurately outline the outline edges of objects. Whether it is people, animals or complex shapes, it can achieve more accurate keying. Make it easier for you to produce high-quality video content. The smart cutout method is as follows: How to cut out portraits in Kuaiying. Step 1: Open the Kuaiying app and click Edit. Step 2: Click on the smart keying function. Step three, select a portrait. Step 4: After the keying is completed, click √.
2024-07-15
comment 0
764

How to cut out the image and change the background. Introduction to the method of cutting out the image and change the background.
Article Introduction:Cropping supports smart cutout function, which can easily remove the background of pictures. After cutting out the image, users can choose different canvas colors or styles to achieve quick background replacement and easy operation. Today, the editor brings you how to cut out and change the background. If you like it, hurry up and save it! How to cut out the image and change the background 1. Select the canvas style function 1. First, click [Background] at the bottom after completing the cutout. 2. Then select [Canvas Style]. Here we take selecting the brush style as an example. 3. Then select the desired [Canvas Style], and finally complete the background replacement. 2. Select the picture-in-picture function 1. First open the cutout, click "Start Creating", then select a video as the background, and click "HD Add". 2. Then select "Picture in Picture" and click "New
2024-07-02
comment 0
450

How to correctly use MeituXiuXiu mobile version for image cutout and synthesis
Article Introduction:Almost every girl who likes to take pictures and retouch pictures will have the Meitu Xiu Xiu app installed on her mobile phone. This photo retouching software is very powerful. It can easily cut out pictures or beautify your face, and it can also edit videos. As for how to use MeituXiuXiu to cut out a picture and place it on another picture, the method is actually very simple. We only need to use the basic functions provided by Meitu Xiuxiu to achieve this operation. Below, I will explain in detail the steps to achieve this operation. Cutting out a picture and pasting it onto another picture is a very simple operation using MeituXiuXiu mobile version. First, open the mobile version of MeituXiuXiu and select the picture you want to cut out. Then, use the Cutout tool in the toolbar, tap on the area you want to cut out, and make sure it's fully selected
2024-01-15
comment 0
2271