
In the previous article "What are HTML elements? A brief discussion on the grammatical rules of elements" takes everyone to understand HTML elements and grammatical rules. The following article will introduce you to CSS syntax and learn about the three ways to use CSS style sheets. Let’s take a look! !

1. CSS syntax
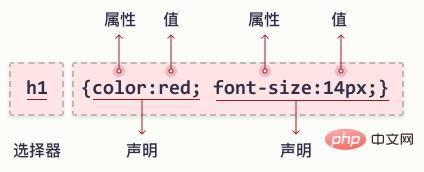
CSS rule set (rule-set) consists of selectors and declaration blocks

Example explanation
pis the selector in CSS (it points to the HTML element to be styled :)
coloris the attribute,redis the attribute value
text-alignis the attribute,centeris the attribute value
Code example:
Rendering:

CSS Example:
CSS declarations always begin with a semicolon (;) ends, the statement is always enclosed in curly brackets ({}):
p { color:red; text-align:center; }
Comments are used to explain your code, and you can edit it at will, the browser will ignore it.
CSS comments start with/*and end with*/. Examples are as follows:
/*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; }
2. How about CSS Instructions?
How to use CSS: Editing tools
There are generally three ways to use any text editing tool style sheet:
1) Document header Insert: Suitable for single web application
2) Insertin line: Suitable for CSS
3 in one or two places on the page )External link style file: Suitable for multiple web pages that use CSS
There are different ways to use css in HTML web pages and different ways to call css
1. Header Insert style internally
Code example:
Note: Here the type attribute of the style object is set to”text/css” is not supported by browsers that ignore stylesheets.
2. Inline insertion style
蓝色16号文字
adopts
3. External link style
First create an external style sheet file (.css), and then use the HTML link object
This method is very suitable for defining multiple documents at the same time. It enables multiple documents to use the same style at the same time, thereby reducing a lot of redundant code.
In XML, you should add it in the declaration area as shown in the following example:
Define an internal style block object (Embedding a Style Block)
You can insert a# between theand
tags in your HTML document. ##Block object.
Notes
The above is the detailed content of What is CSS syntax? Detailed introduction to usage and rules. For more information, please follow other related articles on the PHP Chinese website!









