

font-style attribute definition and usage
In css, the font-style attribute is used to set the font style of text . All major browsers currently support this attribute; the font-style attribute is set to use italic, italic, or normal fonts. An italic font is usually defined as an individual font within a font family. Theoretically, the user agent can calculate an italic font based on the normal font.
font-style attribute syntax format
css syntax: font-style:normal/italic/oblique/inherit
JavaScript syntax: object.style.fontStyle= "italic"
font-style attribute value description
normal: Default value, the browser displays a standard font style
italic: Browser An italic font style will be displayed
oblique: The browser will display an italic font style
inherit: Specifies that the font style should be inherited from the parent element
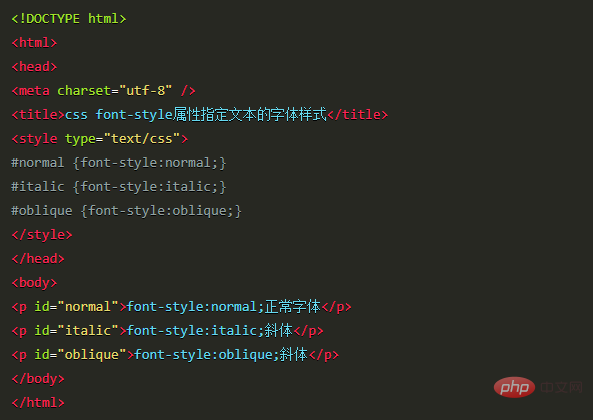
Example

The above is the detailed content of How to use css font-style attribute. For more information, please follow other related articles on the PHP Chinese website!