
在之前的文章《什么是HTML元素?浅谈元素的语法规则》中带大家了解了HTML元素和语法规则。下面本篇文章给大家介绍一下CSS语法,了解一下CSS样式表三种使用方法,下面我们就来看一下吧!!
css知识6602021-07-08 11:27:320580

CSS样式是前端制作网页的重要组成部分,那如何使用引入CSS样式便显得尤为突出,本篇文章主要介绍了CSS样式的三种使用方式。
css知识682021-03-31 11:54:1701030

需求:一个div设置了background:url,现在需要使图片背景模糊,div内的文字清晰显示。原始代码:.content{color:#ffffff}css 背景模糊
css知识7582020-07-15 17:18:1703827

在做项目时,常常会用到弹出一个层,然后在这个层上进行操作,操作完成时就关闭弹出层,或者点击别的地方进行关闭层,通常都会在div样式中设置z-index的值,下面让我们一起了解一下。
css知识8162020-07-01 11:25:0103371

圆角边框的css属性是border-radius,该属性对元素的四个角进行设置,并且属性不具有继承性。border-radius有四个属性分别是top,left,right,bottom,可以直接设置一个值四边都是相等的。
css知识362020-06-12 15:16:1504855

520马上到了,教大家一手表白神器。制作步骤:1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中;2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。 3
css知识02020-04-28 18:42:480126801

在css中,font-size-adjust属性是使用来更好的控制字体大小,当第一个选择的字体不可用时,浏览器使用第二个指定的字体,这可能会导致改变字体大小,为了防止这种情况的发生,可以使用font-size-adjust属性。
css知识2772019-05-26 14:04:2204996

在css中,font-style属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
css知识142019-05-26 13:58:1406009

在css中,padding-left属性是使用来设置左内边距(左填充)。如果需要同时设置上、右、下、左外边距,可以使用padding属性,padding属性可以将上、右、下、左外边距定义在一个声明中。
css知识1782019-05-26 13:44:5605021

position属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
css知识1212019-05-26 13:37:2304733

在css中,text-align-last属性是使用来规定如何对齐文本的最后一行,使用该属性必须将text-align属性设置为"justify",不然text-align-last属性不起作用。
css知识8752019-05-26 13:27:4604668

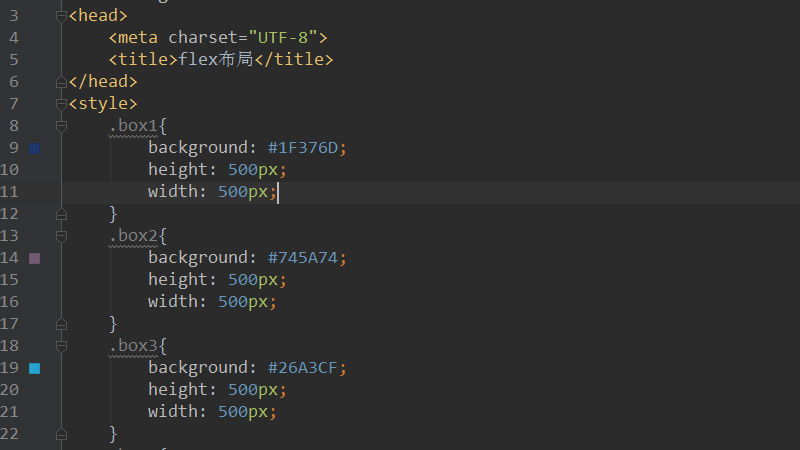
本篇文章主要给大家简单介绍css flex弹性盒子布局的基础知识。flex弹性布局是css3中的一个有效的布局方式。可以对对一个容器中的条目进行排列、对齐和分配空白空间。
css知识3572018-11-12 17:32:3604681

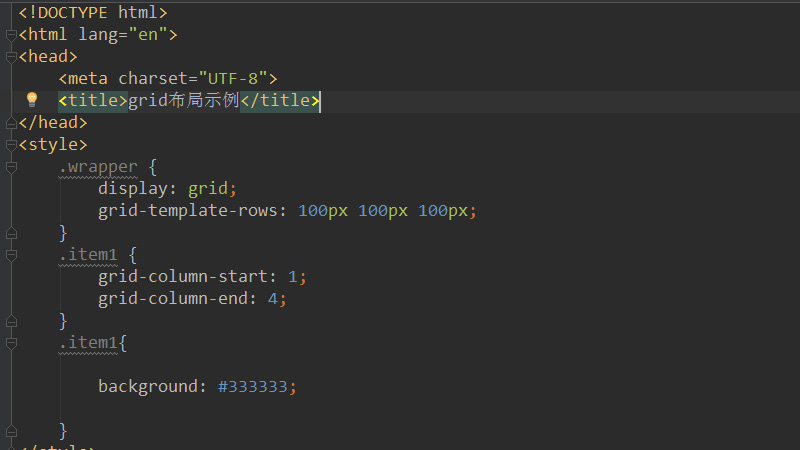
本篇文章主要给大家介绍CSS Grid布局即网格布局的基础知识。
css知识5472018-11-12 17:31:1303883

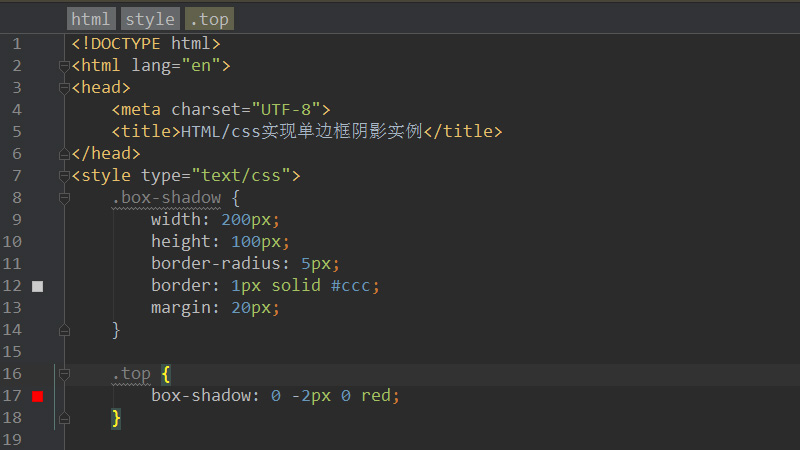
本篇文章主要给大家介绍HTML/css单边阴影的具体实现方法。实现边框阴影,主要用到的样式属性就是: box-shadow 属性,表示向框添加一个或多个阴影。
css知识9102018-11-12 17:28:0305777

本篇文章主要给大家介绍css3实现文本溢出隐藏并显示省略号效果的方法。 我们在前端页面开发过程中,当文本内容过多时,为了提高用户体验,方便用户轻松阅读,就需要实现文本溢出隐藏并显示省略号的效果。显然省略号的意思就是后面还有很多内容没有显示出来。那么对于前端新手来说,可能一时不知道怎么去实现这个效果。
css知识892018-10-20 09:22:2905900