前回の記事「PSを使って高度な中空ポスターを作る方法を教えます(共有)」では、PSを使って高度な中空ポスターを作るためのちょっとしたコツを紹介しました。 。次の記事では、PSを使用してオブジェクトにコーナーシャドウ効果を追加する方法を紹介しますので、その方法を見てみましょう。

#オブジェクトのコーナー シャドウ効果の画像は次のとおりです。

PS にコーナー シャドウ効果を追加する方法オブジェクト
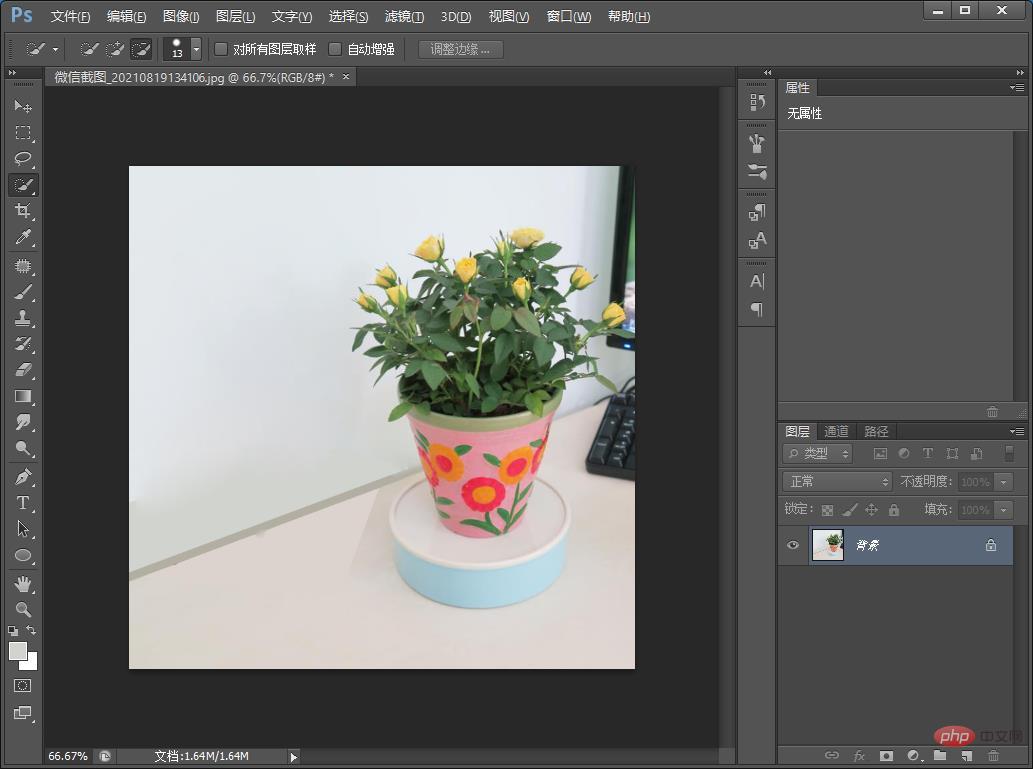
1. ps を開いてマテリアルをインポートします。

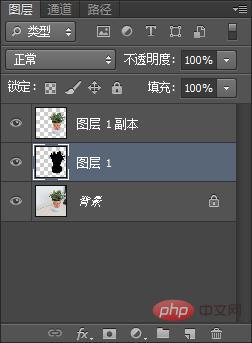
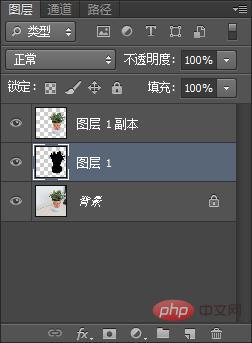
##2. レイヤー インターフェイス上の透明ピクセルをロックし、黒で塗りつぶします。

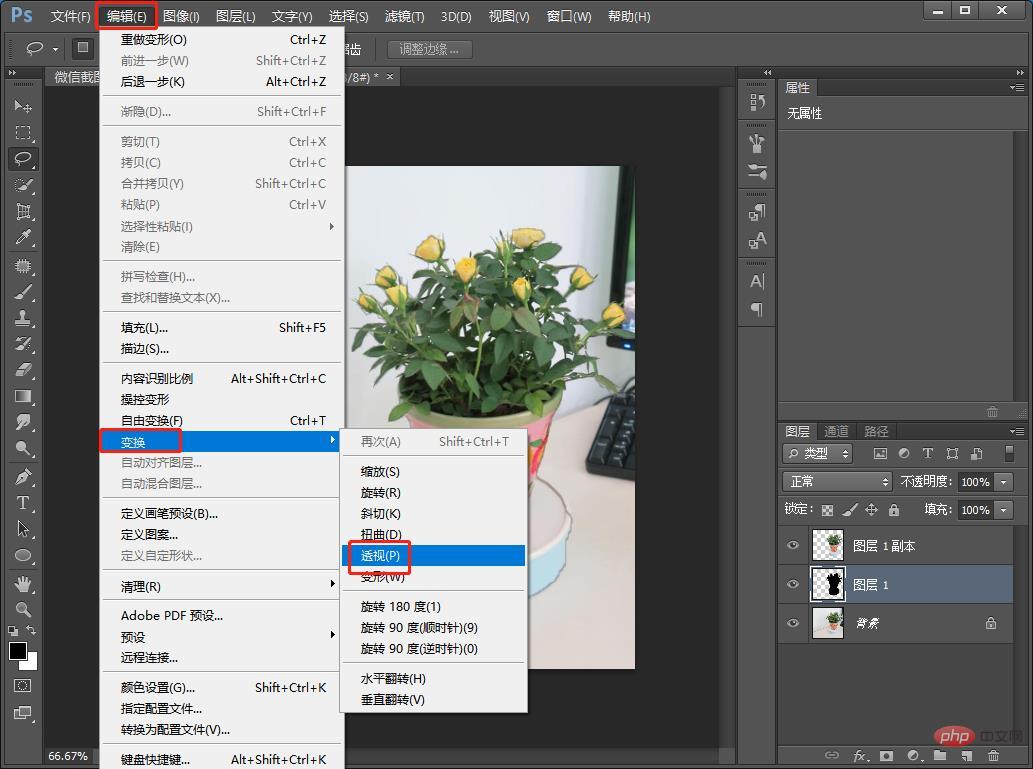
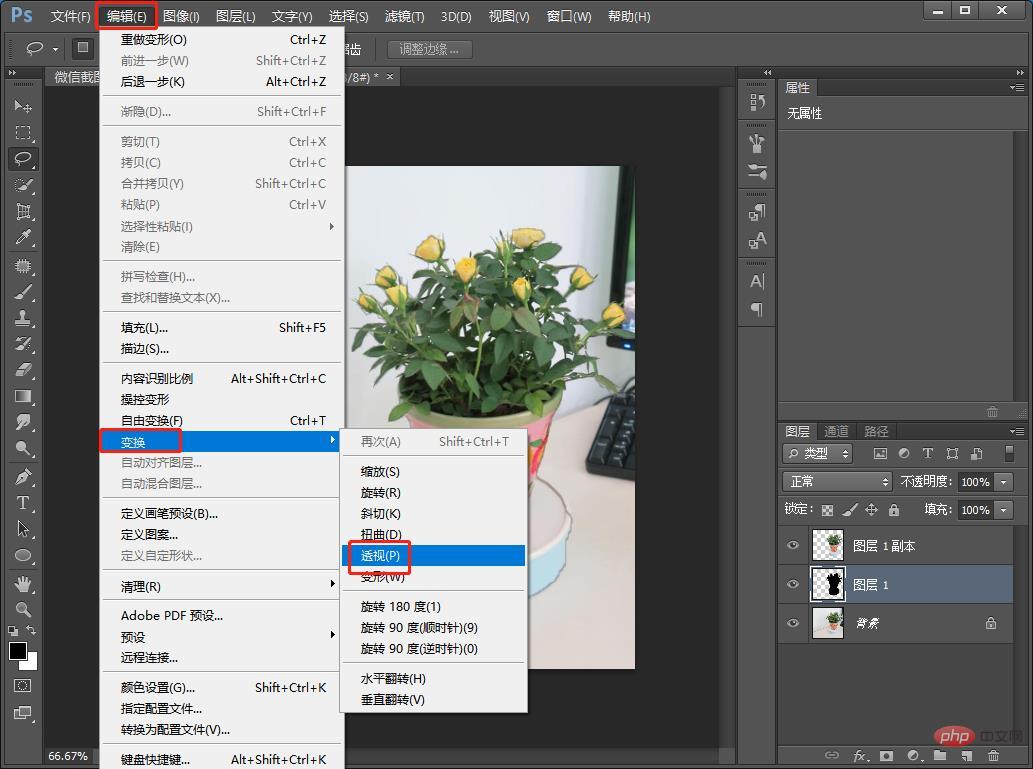
#3. 編集ツールバーでパースペクティブ変形を見つけます。

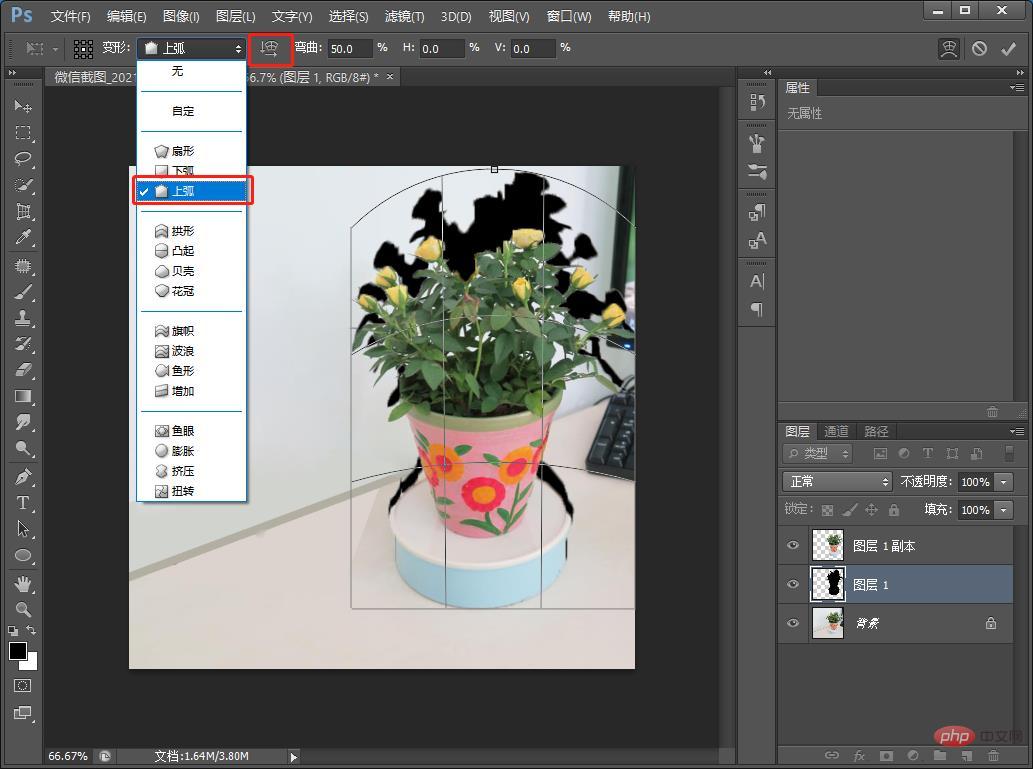
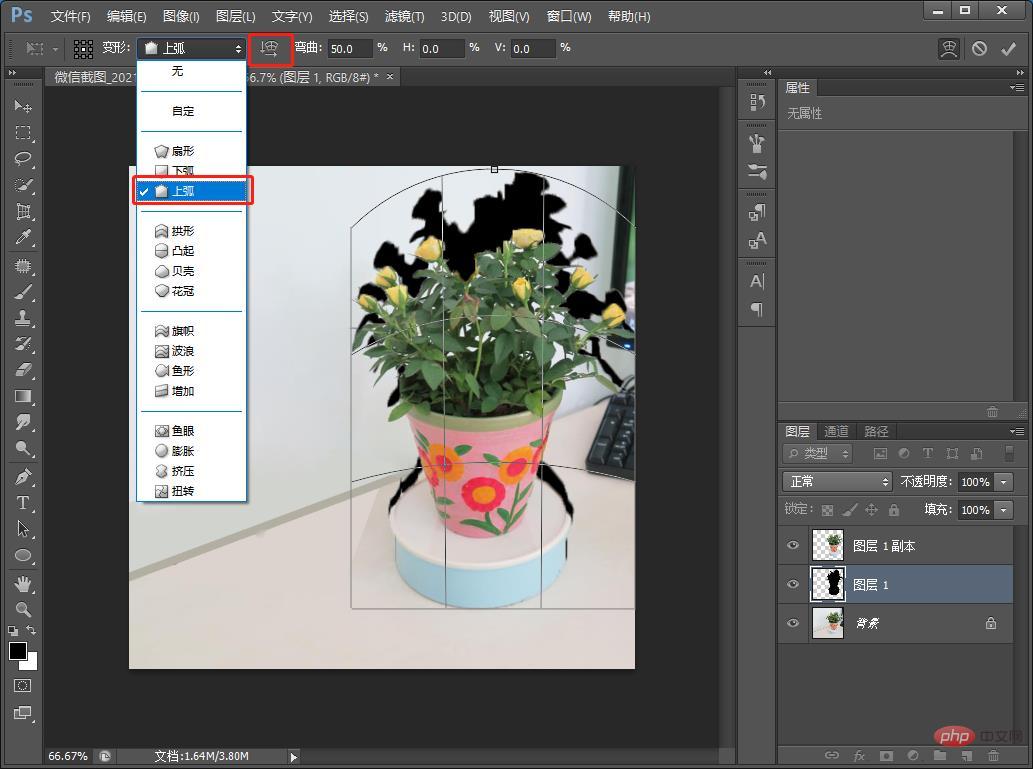
#4. 変形選択: 円弧を上にして変形方向を変更します。

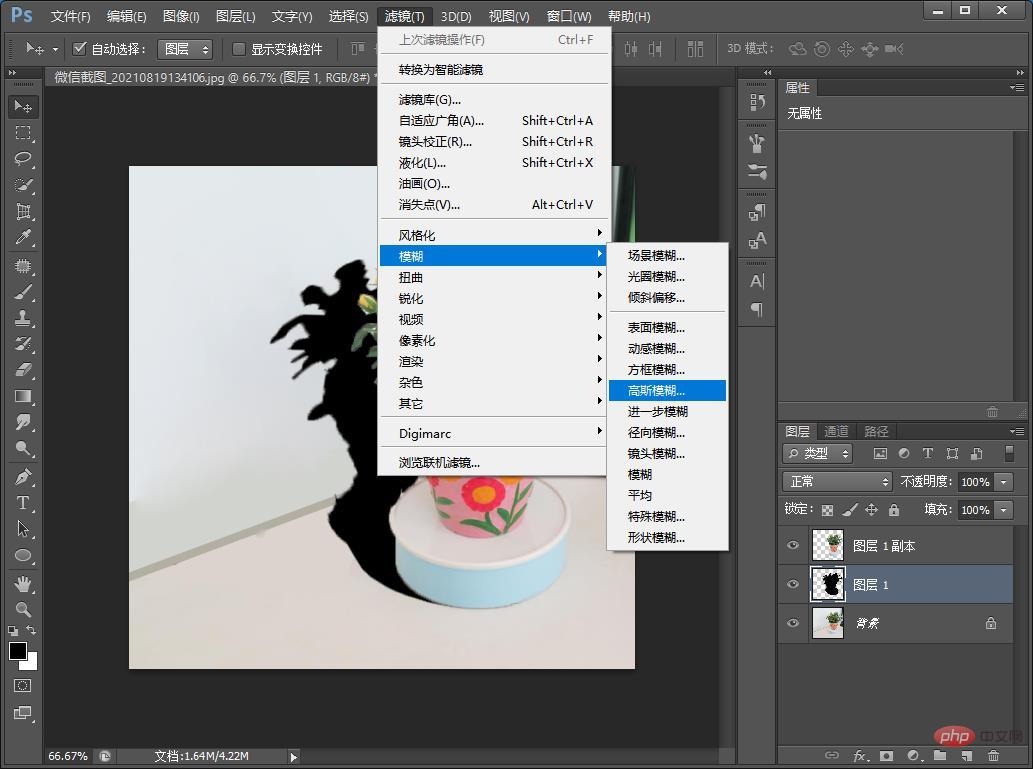
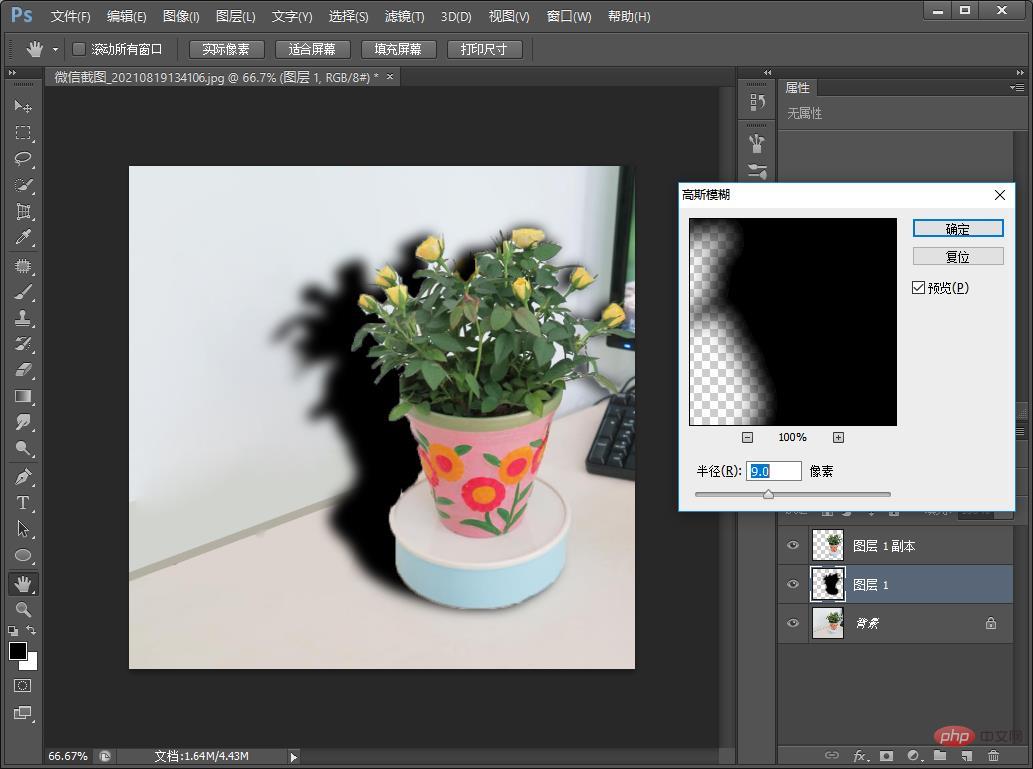
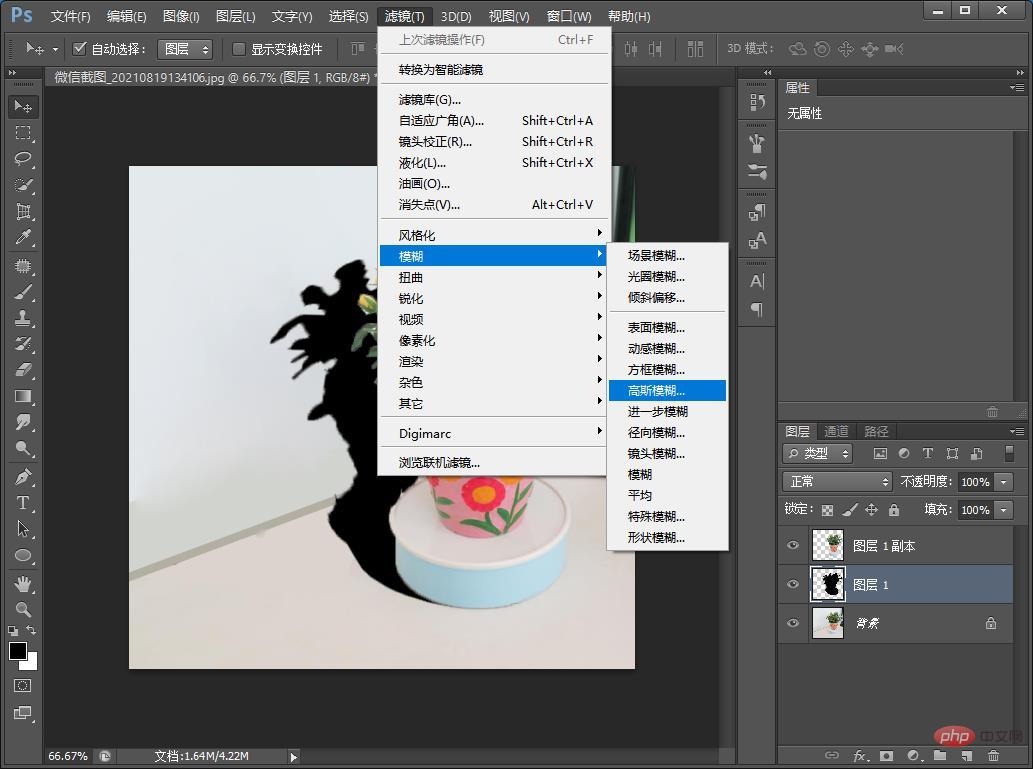
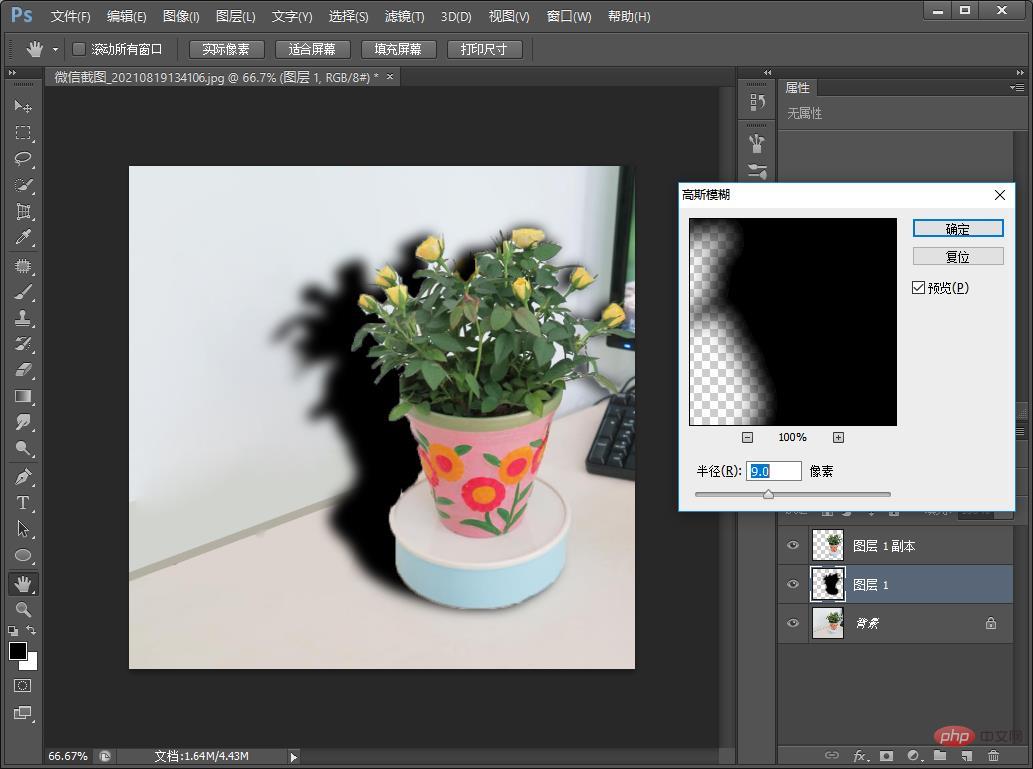
#5. 次に、変形レイヤーにガウスぼかしを追加します。

#6. [ガウスぼかし] ダイアログ ボックスの値を 9 ピクセルに設定します。

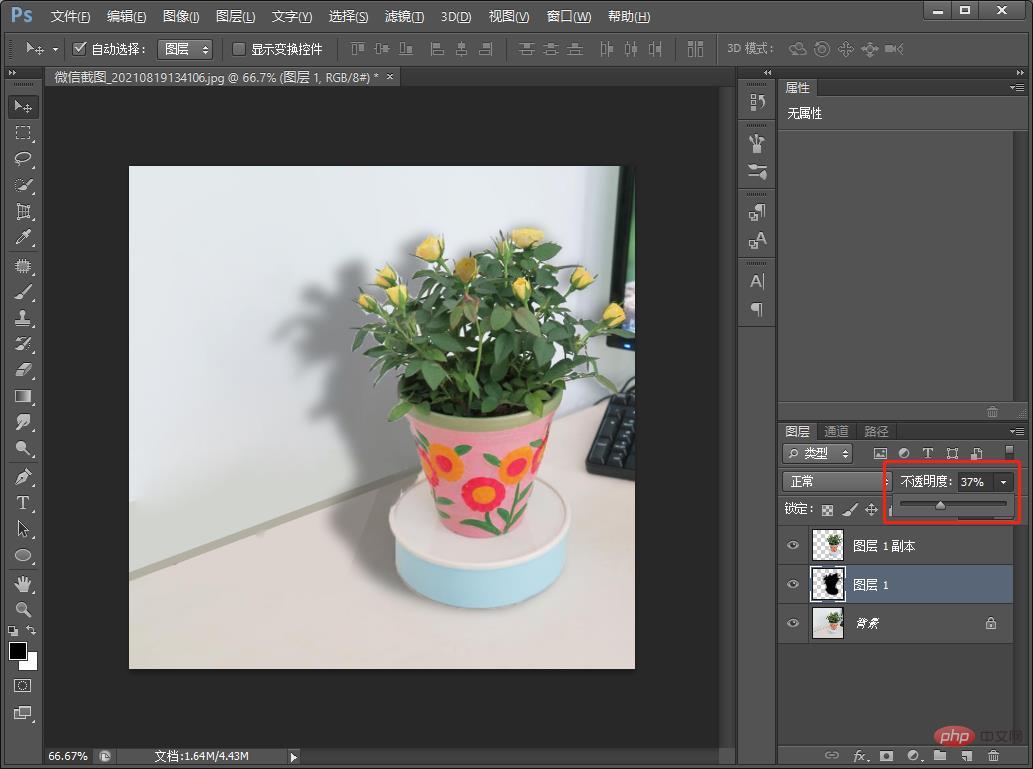
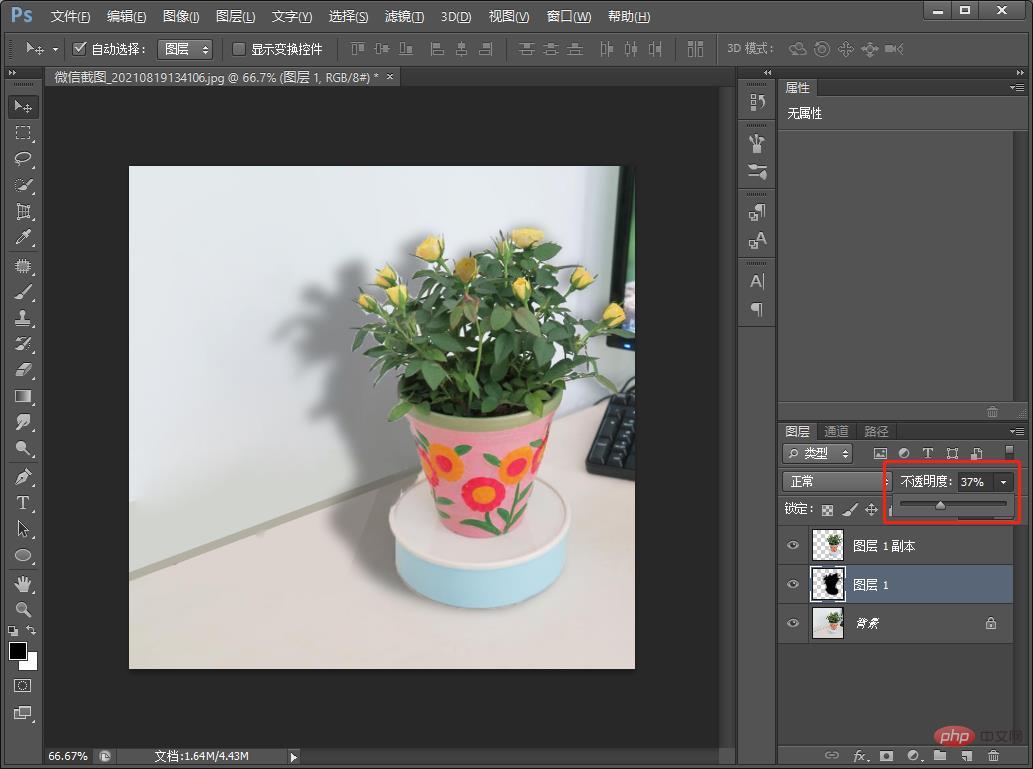
7. 最後のステップで、[レイヤー1]の不透明度を30程度に少し設定します。効果は完了です。

推奨学習:
PS ビデオ チュートリアル
以上がPS 初心者向け記事: オブジェクトにコーナーシャドウ効果を追加する方法 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。