前回の記事「ps初心者向け記事:オブジェクトにコーナーシャドウ効果を追加する方法(共有)」では、オブジェクトにコーナーシャドウを追加する簡単な小技を紹介しました。 。 効果。 PSを使って切り絵風のエフェクトを作成する方法は次の記事で紹介していますので、見てみましょう。

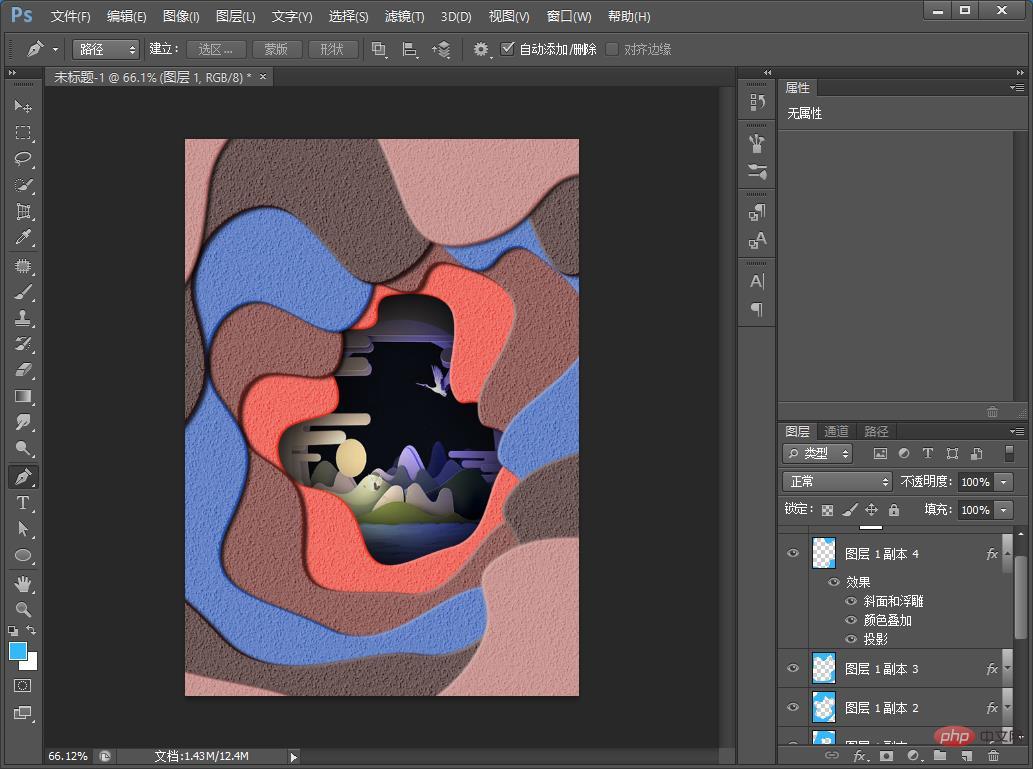
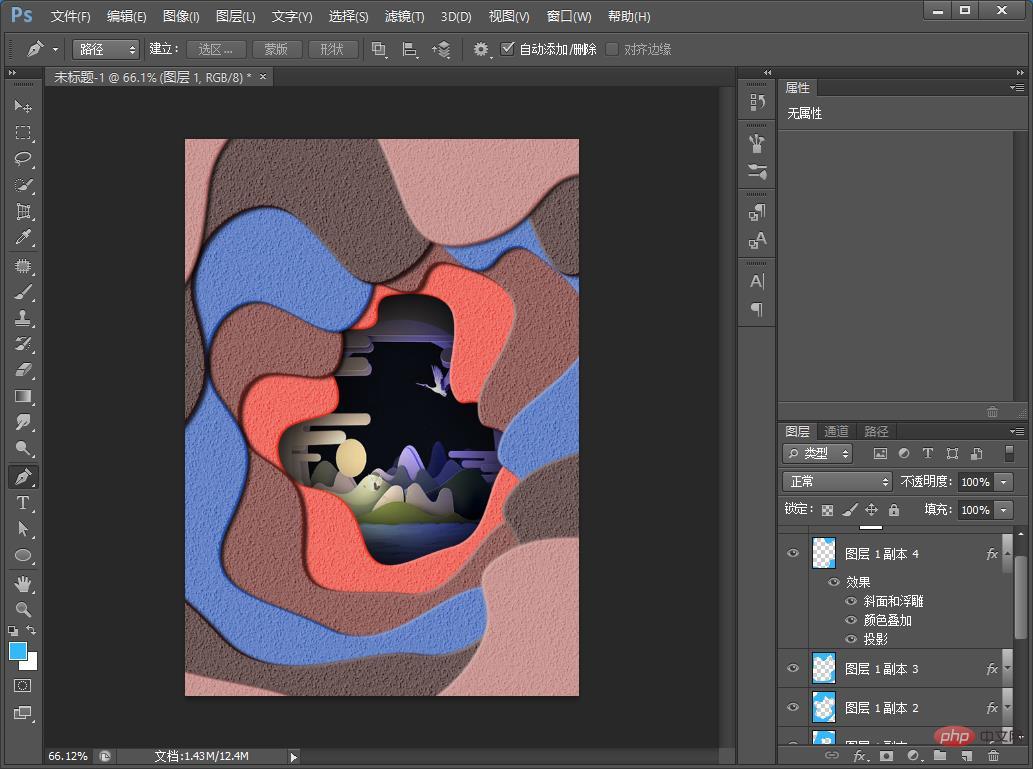
#切り紙スタイルの効果画像は次のとおりです

切り紙の作成方法スタイル効果
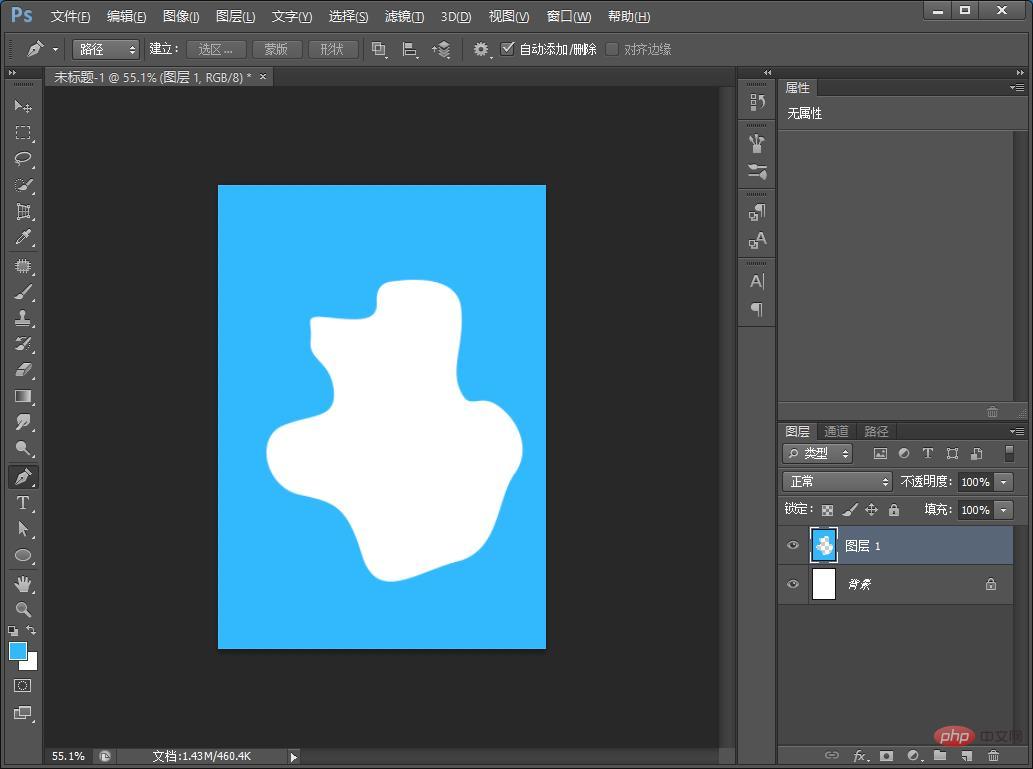
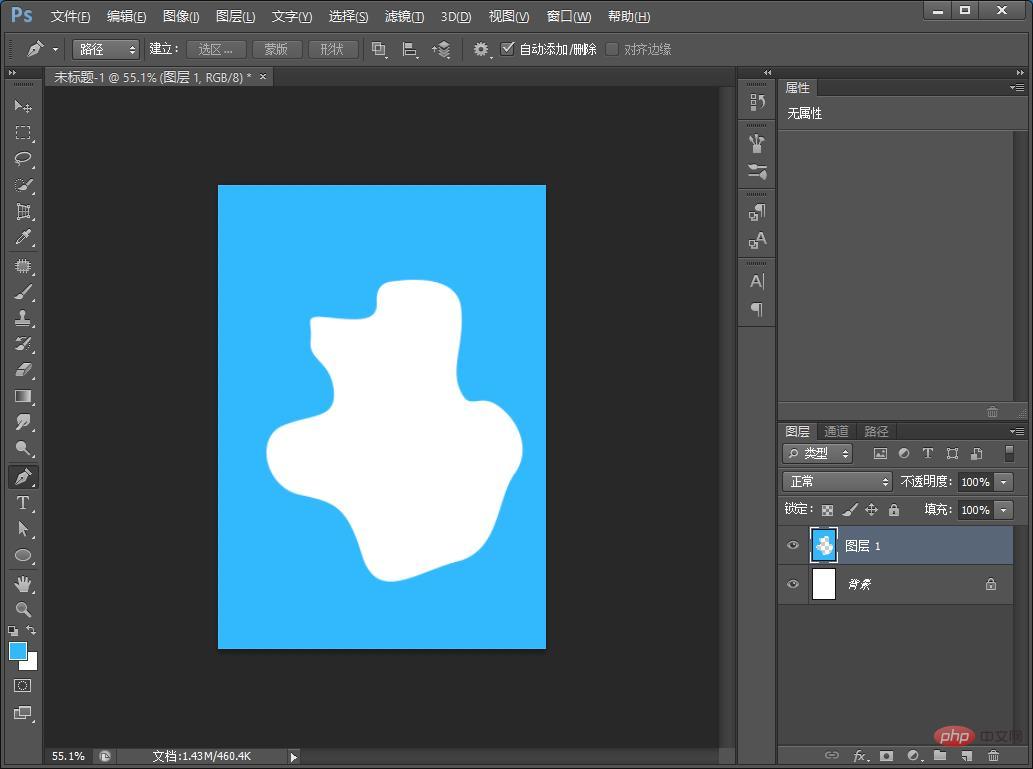
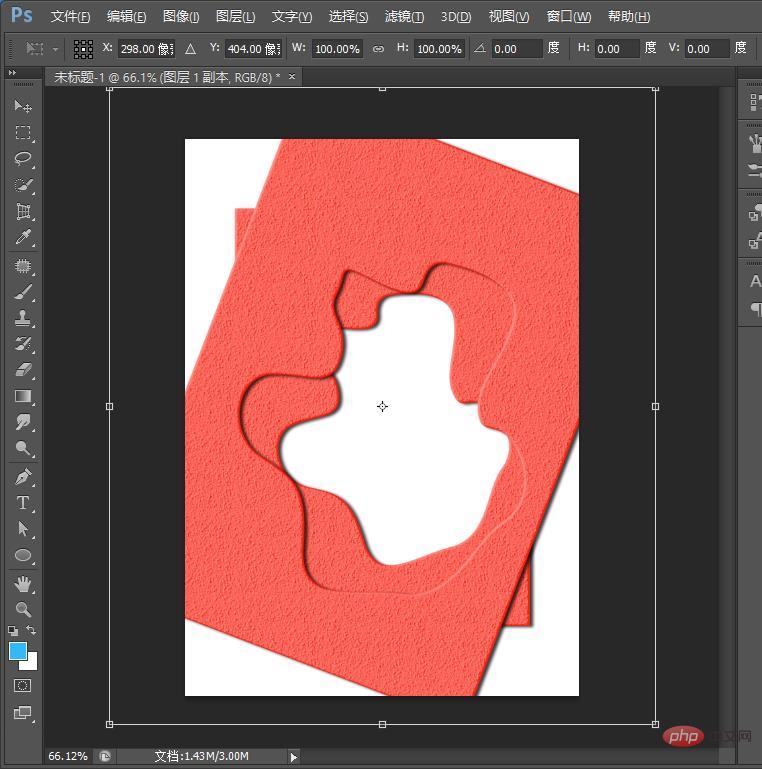
1. PS を開き、新しいキャンバスを作成し、色で塗りつぶし、ペン ツールを使用して選択範囲を作成し、削除キーを押したまま削除します。

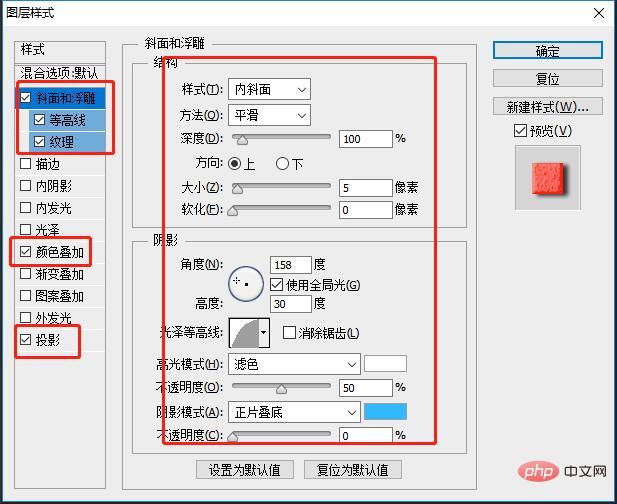
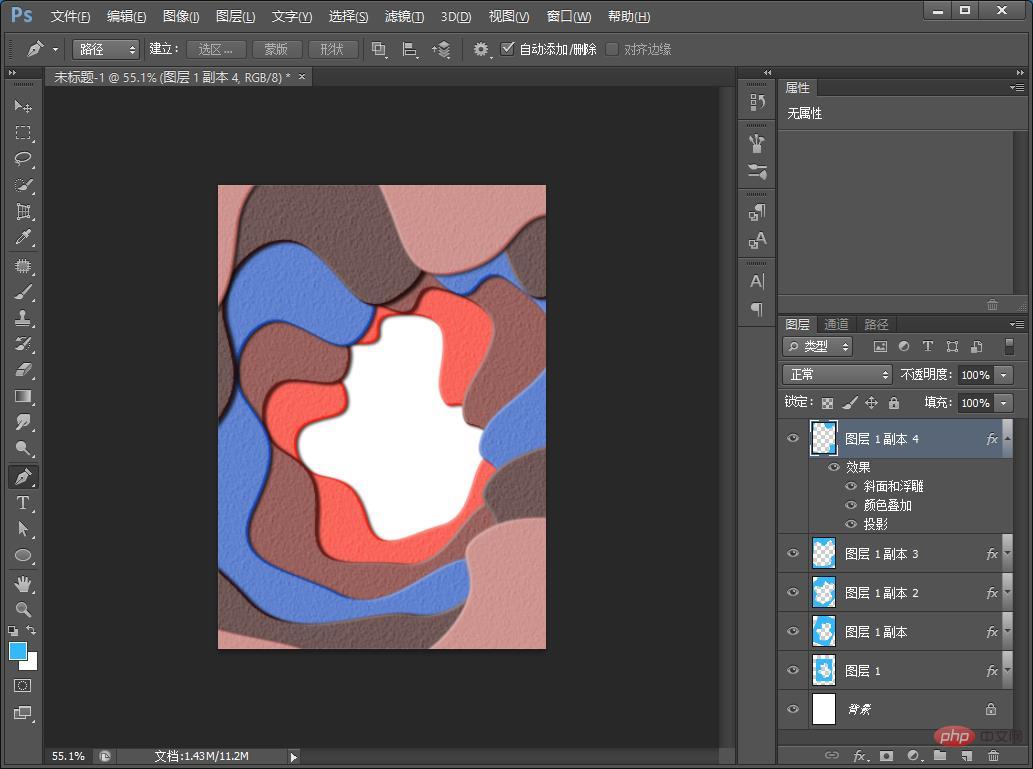
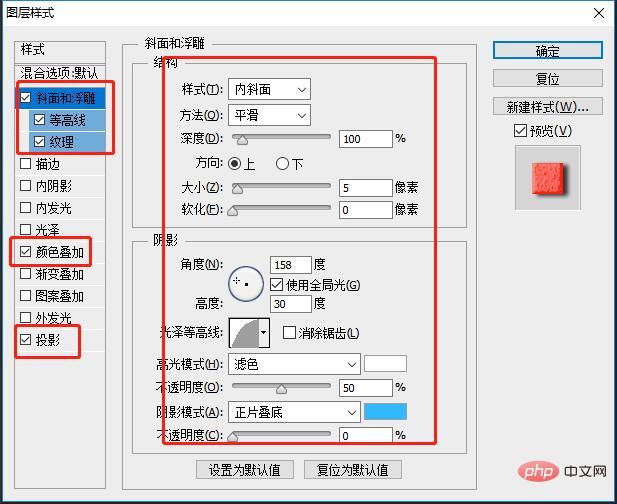
#2. レイヤー スタイルをダブルクリックし、ベベルとエンボスの調整パラメータを追加し、カラー オーバーレイにチェックを入れ、ドロップ シャドウにチェックを入れて、OK をクリックします。

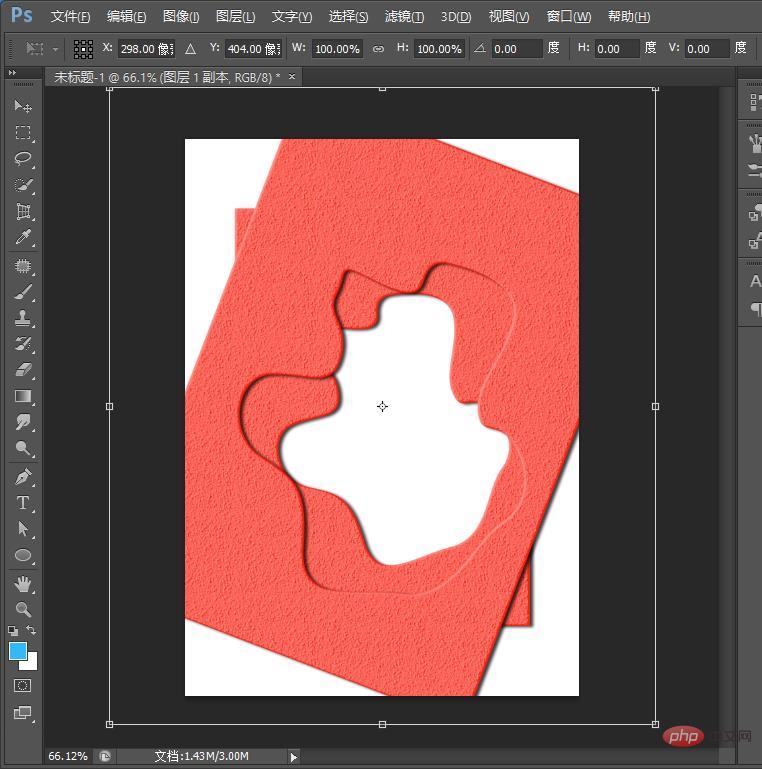
#3. [Ctrl t] を押して適切なサイズを調整し、確認します。

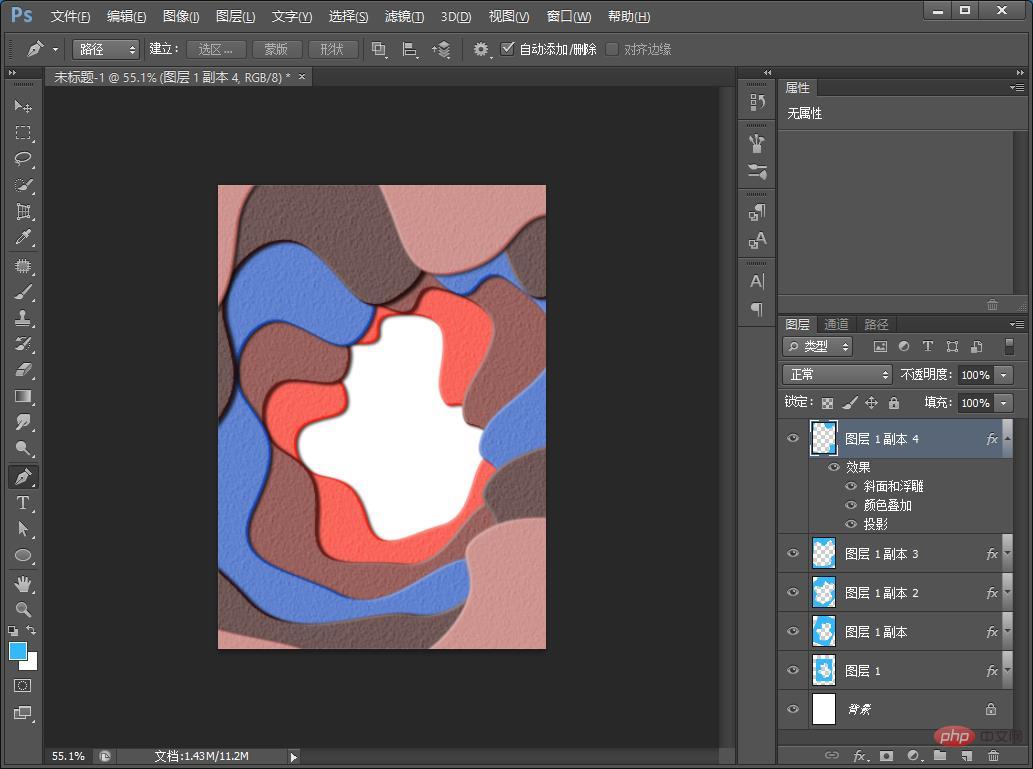
#4. [CtrlShiftAlt] を押してコピー&ペーストを続けてください。中央の色に満足できない場合は、レイヤーをダブルクリックして、カラーオーバーレイを変更します。

5. 素材を挿入してエフェクトが完成します。

推奨学習:
PS ビデオ チュートリアル
以上がPSを使って切り絵風エフェクトを作成する方法をステップごとに説明します(写真とテキストで詳細に説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。