
HTML では、width 属性を使用してテキスト ボックスの長さを設定できます。この属性は要素の幅を設定できます。追加する必要があるのは、「幅: 長さ 値 長さの単位;」スタイルのみです。テキストボックス要素に。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html でテキスト ボックスの長さを設定する方法
1. 新しい HTML ファイルを作成し、test.html という名前を付けて説明します。使い方. CSSはテキストボックスの長さを調整します。

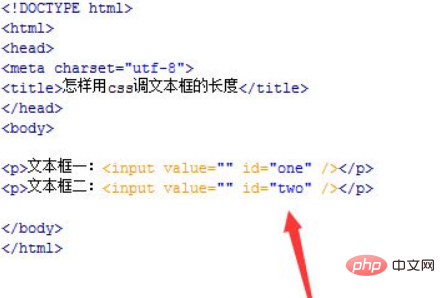
2. 以下に示すように、test.html ファイルで、p タグ内の input タグを使用して 2 つのテキスト ボックスを作成します。

3. test.html ファイルで、2 つの入力ボックスの id 属性をそれぞれ 1 と 2 に設定します。これは主に、以下のID。





html ビデオ チュートリアル」
以上がHTMLテキストボックスの長さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。