
設定方法: 1. RGBA() 関数、構文「属性: RGBA (赤の値、緑の値、青の値、透明度の値);」を使用します; 2. 不透明度属性、構文「」を使用します。不透明度: 透明度の値;"。透明度の値は、0.0 (完全に透明) から 1.0 (完全に不透明) まで設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#HTML で不透明度を設定するにはどうすればよいですか?
メソッド 1
rgba() は色の透明度を設定します
構文:
rgba(R,G,B,A);
RGBAとは、レッド(赤)、グリーン(緑)、ブルー(青)、アルファ(不透明)の3つの単語の略称です。 RGBA カラー値は、オブジェクトの不透明度を指定するアルファ チャネルを備えた RGB カラー値の拡張です。
rgba() の値の紹介:
R: 赤色の値。正の整数 (0 ~ 255)
G: 緑色の値。正の整数 (0 ~ 255)
B: 青色の値。正の整数 (0 ~ 255)
A: 透明度。値は 0 から 1 までです。
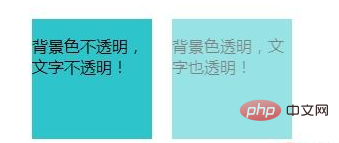
rgba()は色の透明度を設定するだけで、ページ レイアウトに多くの用途があります。たとえば、背景を透明にしますが、上のテキストは不透明にします。
コード例:
レンダリング:
 ,
,
メソッド 2
不透明属性の背景の透明度の設定
構文:
opacity: value ;
value: 不透明度を0.0(完全に透明) から1.0# までで指定します。 ## (完全に不透明)。
opacityプロパティは継承され、コンテナ内のすべての要素を透明にします;

opacity:0.5;demo2コンテナのすべての要素を半透明に表示します。
以上がHTMLで不透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




