
HTML では、border 属性を使用して境界線を削除できます。入力要素に「border: 境界線の幅の値または色の値;」スタイルを追加し、境界線の幅の値を次のように設定するだけです。 「0」または枠線の色を「透明」に設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
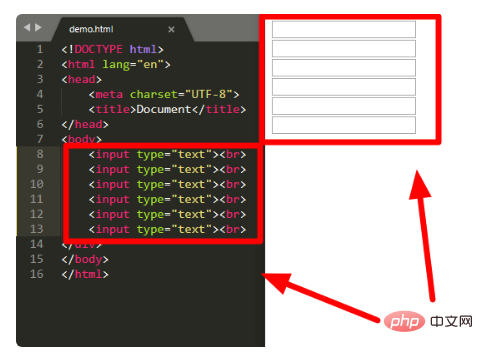
1. 新しい HTML ドキュメントを作成し、body タグに input タグをいくつか追加します。この時点では、ブラウザのテキスト ボックスにはデフォルトで 1 ピクセルの境界線が付いています。

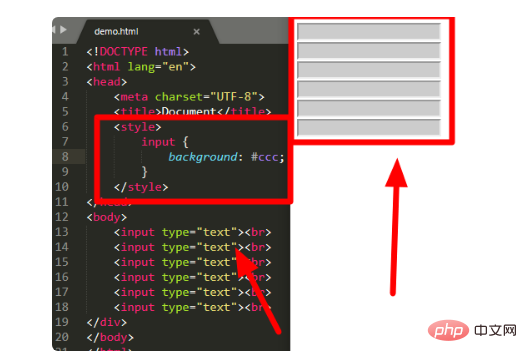
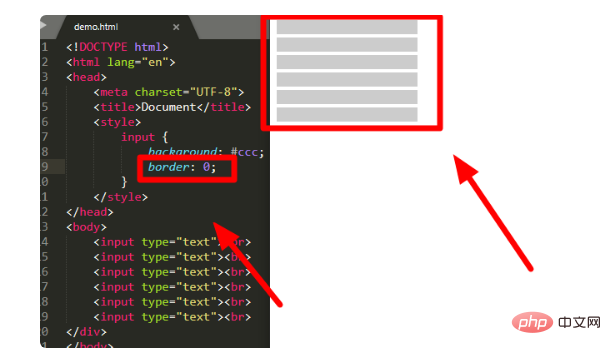
#2. head タグに style タグを追加し、入力スタイルを設定します。デモンストレーションの便宜上、テキスト ボックスの背景色を灰色に設定します。 3. 入力タグの枠線「border」属性を設定します。属性値が「0」の場合、Web ページのテキスト ボックスの枠線が削除されます。

また、属性値を "transparent" に設定します。
推奨学習: HTML ビデオ チュートリアル
HTML ビデオ チュートリアル
以上がHTML入力枠を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


