
php editor Zimo will introduce you how to install the U3D extension plug-in in VSCode. VSCode is a lightweight code editor, and the U3D extension plug-in is designed to make it easier to develop U3D projects in VSCode. By installing the U3D extension plug-in, you can enjoy the convenience and efficiency of U3D project development in VSCode. Next, we will introduce in detail the steps and precautions for installing the U3D extension plug-in so that you can get started easily.
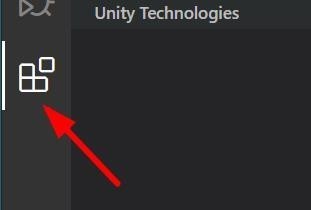
1. First, we can open the extension installation center in vscode.

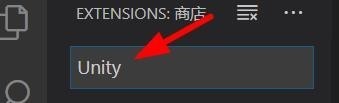
2. Then enter the keyword [Unity] here to quickly search.

3. Then you can see some extensions about Unity.

4. Please look at the picture below and recognize the full name (if your English is not good, I won’t write it down).

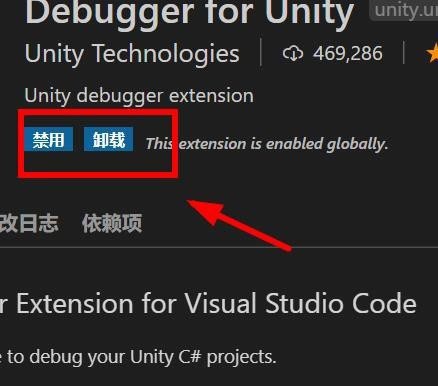
5. At this time, we can see the installation command on the right side of the icon.

6. After the final successful installation, the disable and uninstall will be displayed just like me, indicating success.

The above is the detailed content of How to install U3D extension plug-in in vscode_Tutorial on installing U3D extension plug-in in vscode. For more information, please follow other related articles on the PHP Chinese website!