
This article introduces you to an advanced image cutting technique based on CSS mask-composite to achieve any color conversion based on a single image. I hope it will be helpful to you!

mask-composite, we can use a picture to get various transformations about it, and even get various different Color transformation. [Recommended learning: css video tutorial]



mask-composite.
?
mask-composite? Of course, at this stage, the browser prefix needs to be added, -webkit-mask-composite.
mask-composite, you must first know another very important and useful property in CSS -- mask.
mask, I suggest you read this article first--Wonderful CSS MASK
In using mask While the image is being masked and cut, we can also apply the mask-composite attribute at the same time. This is a very interesting element.
-webkit-mask-composite: Property specifies how multiple mask images applied to the same element are composited with each other.
In layman's terms, its function is that when an element has multiple masks, we can use -webkit-mask-composite to superimpose the effect. For example:<div></div>
.original {
background: #000;
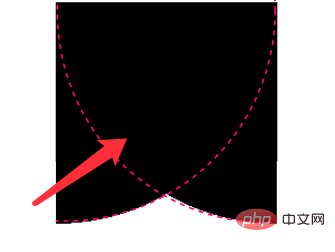
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
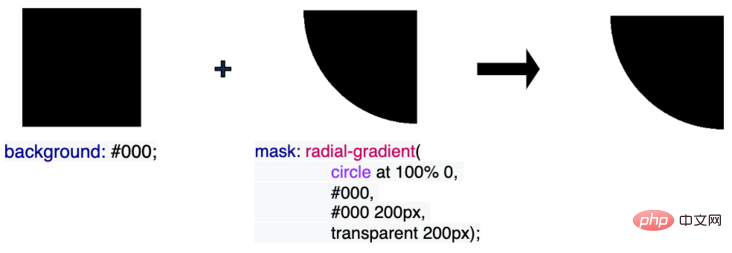
}radial-gradient as a mask to cut the original rectangle and get a new graphic.

<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}

.mask {
background: #000;
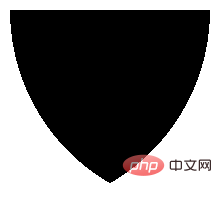
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}

mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
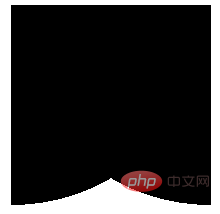
-webkit-mask-composite: source-in;
}-webkit-mask-composite: source-in, we can get the overlapping part of the two mask graphics, and then apply it to the entire mask based on this overlapping part Mask:

CodePen Demo -- mask-composite Demo: https://codepen.io/Chokcoco/pen/KKQjxMP
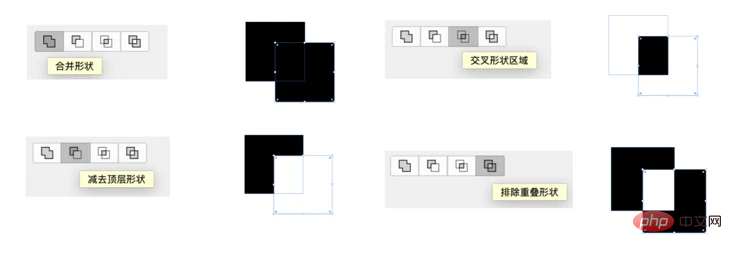
-webkit-mask-composite can also implement many different functions, including but not limited to:
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

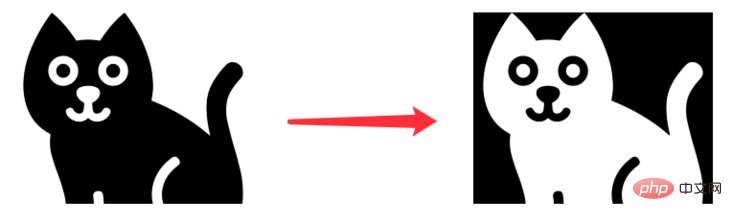
-webkit-mask-composite 实现图片的扩展基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
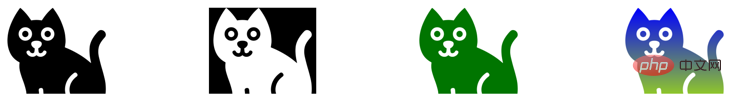
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
The above is the detailed content of CSS mask-composite advanced techniques: arbitrary color conversion of a single image. For more information, please follow other related articles on the PHP Chinese website!