
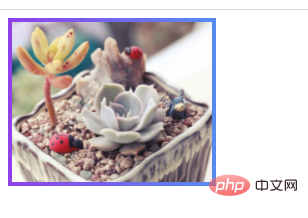
In CSS, you can use the border-image attribute and linear-gradient() function to set the color of the picture border to a gradient color. The syntax "border: border size solid; border-image: linear-gradient( ...) 1;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css, you can use the border-image attribute and linear-gradient() function to set the color of the picture border to a gradient color
border-image attribute Used to set the picture border
The linear-gradient() function is used to implement linear gradient
Implementation code:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to set the border color of css picture to gradient color. For more information, please follow other related articles on the PHP Chinese website!