
This article summarizes the 5 most common CSS errors and introduces how to avoid them. I hope it will be helpful to everyone!

As we know it today, the CSS language is an important part of the web. It gives us the ability to draw how elements will appear on a screen, web page, or other media.
It's simple, powerful, and declarative. We can implement complex things like dark/light mode easily. However, there are many misunderstandings and incorrect uses of it. These turn CSS markup into complex unreadable and unscalable code.
How can we prevent this from happening? Avoid the most common mistakes by following best practices. In this article, we’ll summarize the 5 most common mistakes and how to avoid them.
Do it immediately without thinking. This may complete the task faster, which also gives us a sense of speed and accomplishment. But, in the long run, this has the opposite effect.
Before writing code, you must think clearly. What approach will we take to design components? Do we want to build our components atomically? Are we willing to create a practical system that is composable? Do we want an already built-in UI library? Do we want our CSS to be globally scoped or component-scoped?
Having a clear goal will help us choose the best tool. This will save us from redundancy and DRY violations. There are many effective ways to design an application. The most common thing that doesn't work is improvisation.
Our code must be predictable, easy to extend and maintain.
Look at an example:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
} In the above example, we can see that when using CSS variables for theme design, everything becomes readable and clear. The first .card definition looks completely random and this component is not easily extendable.
The Chinese translation of Code Smell is generally "code smell", or "code smell". It is a hint that there is an error somewhere in the code. Developers Problems can be tracked down in the code through this smell.
Code smells are not bugs. They also do not prevent the system from functioning properly. They are just bad practices that make our code harder to read and maintain.
Here, here are some of the most common ones and how to overcome them:
:: The symbol
is used in pseudo-elements and It is very common to use the :: notation within pseudo-classes. This is part of the old CSS specification and browsers continue to support it as a fallback. However, we should use :: inside pseudo-elements, such as ::before, ::after, ::frist-line ..., use : in pseudo-classes, such as :link, :visited, :first-child...
Using String Concatenation Classes
It’s very popular to use Sass preprocessors to help with our CSS codebases. Sometimes when trying DRY we create classes by concatenating & operators.
.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
} There seemed to be no problem until the developer tried to search the code base for the .card-selected class. Developers will have a hard time finding this class.
Incorrect use of abbreviations
CSS abbreviations are great and allow us to avoid overly verbose code. However, sometimes we don't use them intentionally. Most of the time, the background abbreviation is used accidentally. Error using
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!important
##!important rules are used to override specificity rules. Its use is mainly focused on overriding a style that cannot be overridden in any other way.
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>Forcing property values
It’s very common for a magic number to appear in a CSS codebase. They bring quite a bit of confusion. Sometimes, we may find long numbers in the code because the developer is overriding a property he is not sure about./* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}Naming Convention
The most popular naming convention is BEM 101. It represents theBlock, Element, Modifier methods.
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}CSS Modules
我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。
像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。
我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用ch来表达一个基于字符数的div宽度。
.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}通常情况下,px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
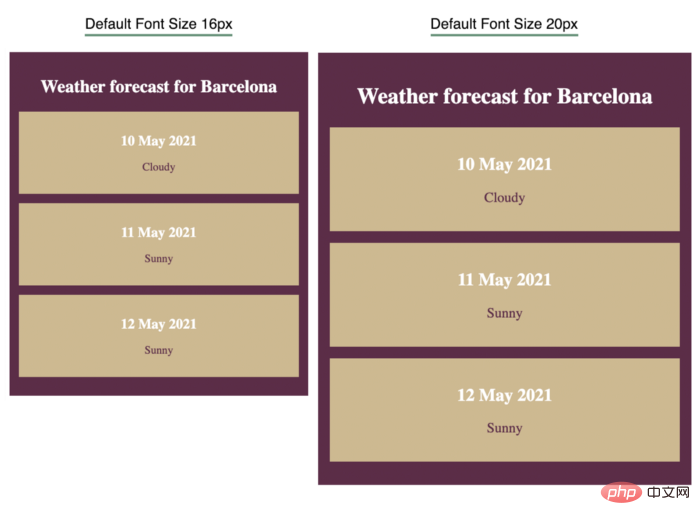
rem 表示相对于根 font-size 的大小。em 表示相对于元素大小的大小。通过使用 rem,我们将能够根据用户偏好的字体大小来表达布局。

在上面的截图中,我们可以看到基于 rem 单元的布局如何能够扩展并适应不同的默认字体大小。
当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。
为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。
只要我们能提供适当的后备方案,我们仍然可以致力于接受像subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。
像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。
我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。
英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954
作者: Jose Granja
(学习视频分享:css视频教程)
The above is the detailed content of Summary: Five common CSS errors that need to be avoided (Collection). For more information, please follow other related articles on the PHP Chinese website!