
Translate in css is used to define the translation transformation of elements. It can be used in conjunction with the transform attribute. The syntax is "transform:translate(x,y)"; "x" in the translate() function defines the position of the element on the x-axis. The translation distance, "y" defines the translation distance of the element on the y-axis.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of translate in css3
In css translate is used to define the translation transformation of elements. The translate() function can be used with transform Properties are used together to perform translation operations on elements.
The syntax is:
transform:translate(x,y)
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="What is the usage of translate in css3" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="What is the usage of translate in css3" >
</body>
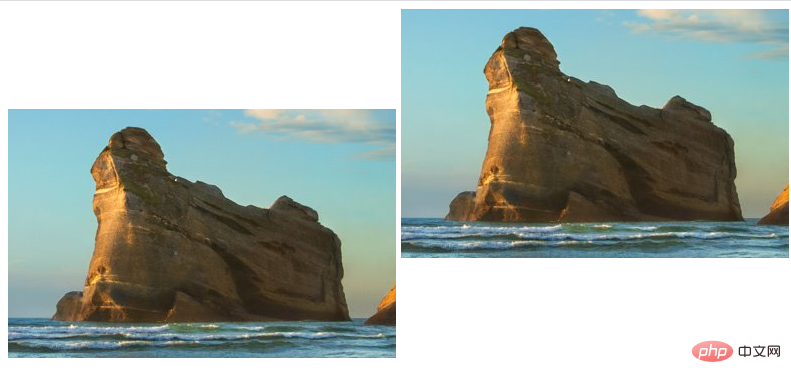
</html>Output result:

(Learning video Share: css video tutorial)
The above is the detailed content of What is the usage of translate in css3. For more information, please follow other related articles on the PHP Chinese website!