
Writing method: 1. Use the "border: length solid transparent; border-right: height solid color" statement to set the element to a triangle style; 2. Use the "margin: value" statement to set the triangle element and a triangle with the same The spacing between wide rectangular elements is 0.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to write irregular pentagons in css3
In css, if we want to write irregular pentagons, first we You need to create a triangle and a rectangular element with the same width as the triangle, and then eliminate the gap between the two elements, so that a triangle and a rectangle can be spliced into an irregular pentagon.
The example is as follows:
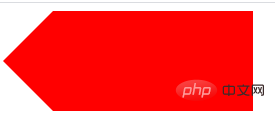
Output result:

css video tutorial)
The above is the detailed content of How to write irregular pentagon in css3. For more information, please follow other related articles on the PHP Chinese website!