
The writing method of picture decolorization code in css is: "picture element {filter:grayscale(100%);}"; the filter attribute is used to set the visual effect of the picture, and can be adjusted when used with the grayscale() function The grayscale of the image. When the grayscale value is set to "100%", the image decolorization effect can be achieved.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write css code to remove color from images
We can use the filter attribute To write an image decolorization, the filter attribute defines the visual effect (for example: blur and saturation) of the element (usually  ).
).
When the attribute value is grayscale, convert the image to grayscale. The value defines the scale of the conversion. If the value is 100%, the image will be completely converted to grayscale, and if the value is 0%, the image will remain unchanged. Values between 0% and 100% are linear multipliers of the effect. If not set, the value defaults to 0;
Let’s take a look at the example below:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to write css code to remove color from images" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to write css code to remove color from images" >
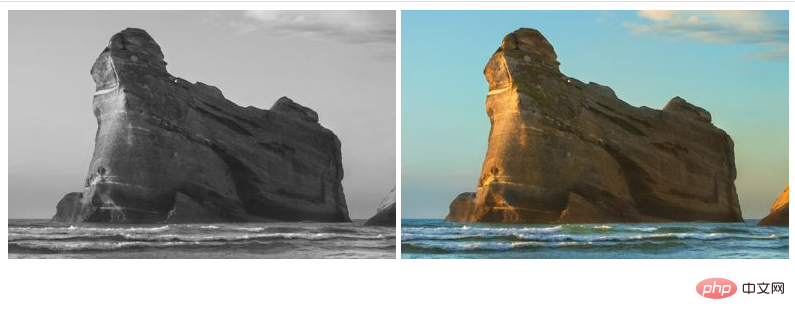
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to write css code to remove color from images. For more information, please follow other related articles on the PHP Chinese website!