
In css, you can use the filter attribute and the brightness() function to brighten the image. The filter attribute is used to set the visual effect of the image element. Use it with brightness() to adjust the brightness of the image. The syntax is " Picture element {filter:brightness(brightness value);}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to brighten images with css
You can brighten images through the filter attribute. The filter attribute defines the element (usually ) visual effects (such as blur and saturation).
When the attribute value is brightness, apply a linear multiplication to the image to make it look brighter or darker. If the value is 0%, the image will be completely black. If the value is 100%, there will be no change in the image. Other values correspond to linear multiplier effects. Values above 100% are okay and the image will be brighter than before. If no value is set, the default is 1.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="How to make pictures brighter with css" >
<img src="1118.02.png" class="img2" alt="How to make pictures brighter with css" >
</body>
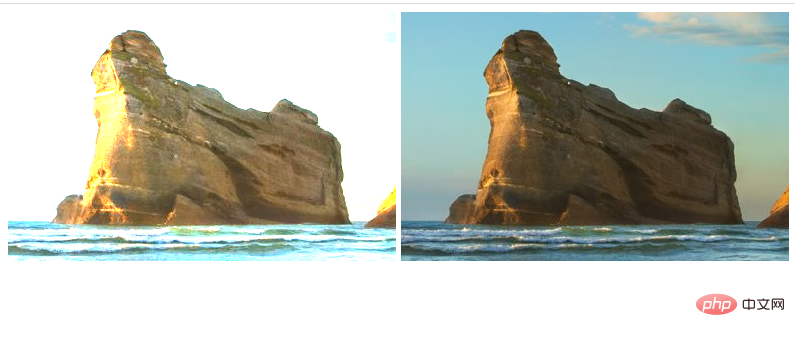
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make pictures brighter with css. For more information, please follow other related articles on the PHP Chinese website!