
In CSS, you can use the ":active" selector and the "background-image" attribute to achieve the effect of displaying an image on a mouse click. The syntax is "element: active{background-image:url(picture path); }".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
#How to display the picture effect after mouse click in css
You can use: active selector and background-image attribute to realize the display after mouse click Image effects, :active selector is used to select active links. When you click on a link, it becomes active (activated). The background-image attribute is used to set the image displayed after clicking.
The example is as follows:
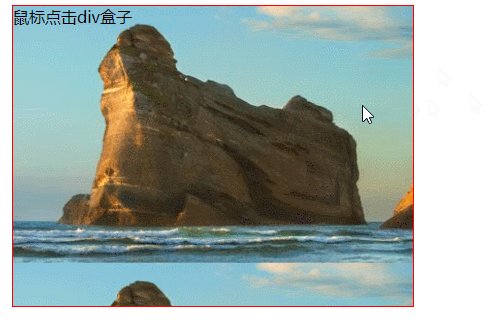
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to achieve the effect of displaying pictures after mouse click in css. For more information, please follow other related articles on the PHP Chinese website!