
flex is a css property. The css flex attribute is the abbreviation for the flex-grow, flex-shrink and flex-basis attributes. It is used to set or retrieve how the child elements of the flex box model object allocate space; if the element is not a child element of the flex box model object, the flex attribute doesn't work.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
flex is a css property.
The flex property is used to set or retrieve how the child elements of the flex box model object allocate space.
The flex property is a shorthand property for the flex-grow, flex-shrink and flex-basis properties. The default value is 0 1 auto.
This attribute has two shortcut values: auto (1 1 auto) and none (0 0 auto). It is recommended to use this attribute first instead of writing three separate attributes separately, because the browser will infer the relevant values.
Note: If the element is not a child element of the flexbox model object, the flex attribute has no effect.
Syntax:
flex: flex-grow flex-shrink flex-basis|auto;
flex-grow A number that specifies the amount the item will grow relative to other flexible items.
flex-shrink A number that specifies the amount the item will shrink relative to other flexible items.
flex-basis The length of the item. Legal values: "auto", "inherit", or a number followed by "%", "px", "em" or any other length unit.
#auto is the same as 1 1 auto.
#none is the same as 0 0 auto.
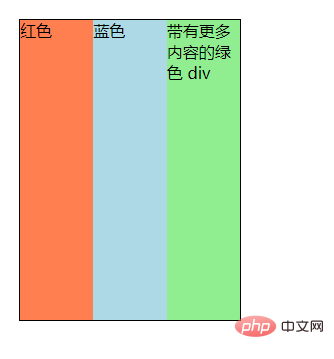
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of Is flex a css property?. For more information, please follow other related articles on the PHP Chinese website!