
This article will analyze the absolute positioning in CSS and help you understand it thoroughly. I hope it will be helpful to everyone!

Positioning an element is not so much about locating the position of the element itself, but rather the position of the element's container. In order to be able to position itself, it must know which parent div it will be positioned relative to. [Related recommendation: "css video tutorial"]
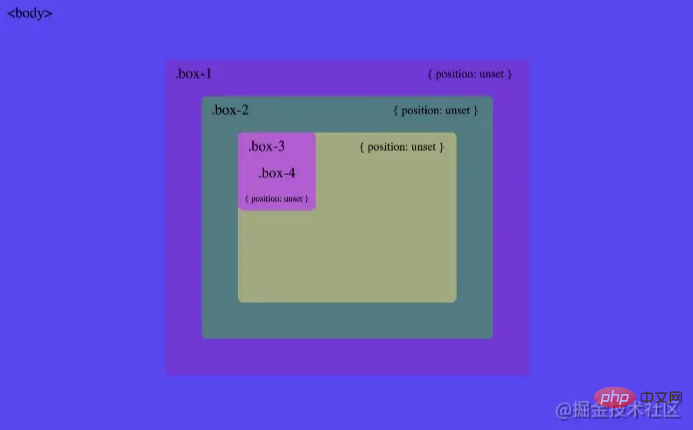
The following code shows 4 nested divs, .box-1 to .box -3 Only use display: flex and margin: auto to achieve centering. .box-4 No margin is set and is at the default position in the document flow.
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>The position attribute is not set on all elements
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
To position yourself, an element must know 2 things:##.box-4
in Default Position
, right, bottom, left Set the value
.box-4 After adding the position: absolute attribute, I found that it was separated from the normal document flow. Without setting the position property, it just stays in the default position, which is the upper left corner of the parent container.

##.box-4top : 0There is no position offset during absolute positioning
By adding
and left: 0 , the element must know which element will serve as the reference container for positioning. You can see that the element here is positioned in the upper left corner of the screen. .box-4 will first check whether its parent container has the position attribute set. At first, it found that .box-3 did not have a positioning attribute set, and then it continued to the next level .box-2 and .box-1, It was found that none of them set the available position attribute. In the end
failed to find a parent element that could be used for positioning reference, and in the end we could only use body as the positioning reference. The element is finally positioned in the upper left corner of the screen:
.box-4position: relativeAbsolute positioning, all parent elements are not set
When we setpositionProperties
to .box-1, .box-4 found that available positioning references. And finally achieved positioning relative to .box-1:
.box-4Absolute positioning,
Absolutely positioned elements will be relative to Position itself with its nearest ancestor element..box-1Relative positioning,.box-2and.box-3remain unchanged
to .box-2 and .box-3 respectively:

Absolute positioning,.box-2
Original address: https://juejin.cn/post/7008462323316686862and.box-3Relative positioning
Author: M Cool! !For more programming-related knowledge, please visit:
Introduction to Programming
The above is the detailed content of In-depth analysis of absolute positioning in CSS and a thorough understanding of it!. For more information, please follow other related articles on the PHP Chinese website!