
In the previous article "Newbie: How to use CSS to create image and text layout (code sharing)", I introduced you how to use CSS to create image and text layout. The following article will introduce to you how to use CSS to achieve a realistic water ripple click effect. Let’s see how to do it together.

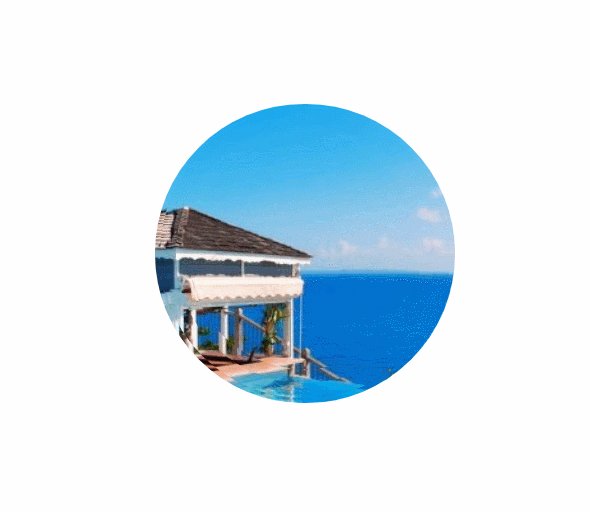
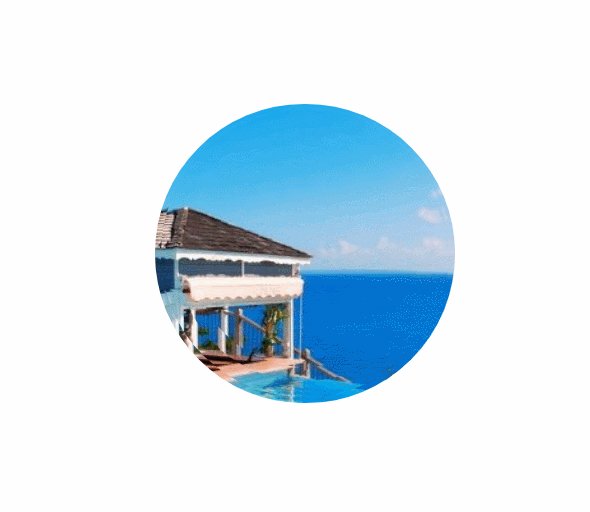
There is often such a CSS water ripple effect on web pages. I would like to share with you the renderings. After viewing the effect, let’s study how to achieve it. Let me explain to you the basic process of html css image text layout.

1. First create a new HTML file and define 6 div tags.
2. Set the class of the div box to ".wave" and add absolute positioning of the element to its style setting. The syntax is "position:absolute;left:100px;top:150px"".
Code example
##
.wave{ position:absolute; top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); }
30px, set the height to30px; add a rounded borderborder-radiusattribute to the element.
{ width:30px; height:30px; border-radius:300p }
backgroundattribute to the inserted image. Set the background image in adivelement.
background:url(图片地址)
background-attachmentattribute to set it to "fixed (fixed); uses thebackground-positionattribute to set the starting position of the background image.
background-attachment:fixed; background-position:center center

z-indexAttribute; then specify the size of the background image for thebackground-sizeattribute; the animationanimationis bound to a
element, just add sixdiv
are stacked together and combined with CSSanimation
to make sixdiv
appear in sequence.
Code example
.wave0{ z-index:2; background-size:auto 106%; animation:w 1s forwards; } .wave1{ z-index:3; background-size:auto 102%; animation:w 1s .2s forwards; } .wave2{ z-index:4; background-size:auto 104%; animation:w 1s .4s forwards; } .wave3{ z-index:5; background-size:auto 101%; animation:w 1s .5s forwards; } .wave4{ z-index:6; background-size:auto 102%; animation:w 1s .8s forwards; } .wave5{ z-index:7; background-size:auto 100%; animation:w 1s 1s forwards; }

@keyframesrules, the animation is created by gradually changing0%is the beginning animation,100%is when the animation is completed. Note: Use theanimationproperty to control the appearance of the animation, and also use the selector to bind the animation.
@keyframes w{ 0%{ top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); width:30px; height:30px; } 100%{ top:calc((100% - 300px)/2); left:calc((100% - 300px)/2); width:300px; height:300px; }

The above is the detailed content of Teach you step by step how to use CSS to create a realistic water ripple effect (with code). For more information, please follow other related articles on the PHP Chinese website!