
In the previous article "Teach you step by step how to use css to create table border setting effects (with code)", I introduced you how to use css to create table border setting effects. The following article will introduce to you how to use CSS to create image and text layout. Let’s take a look at how to do it.

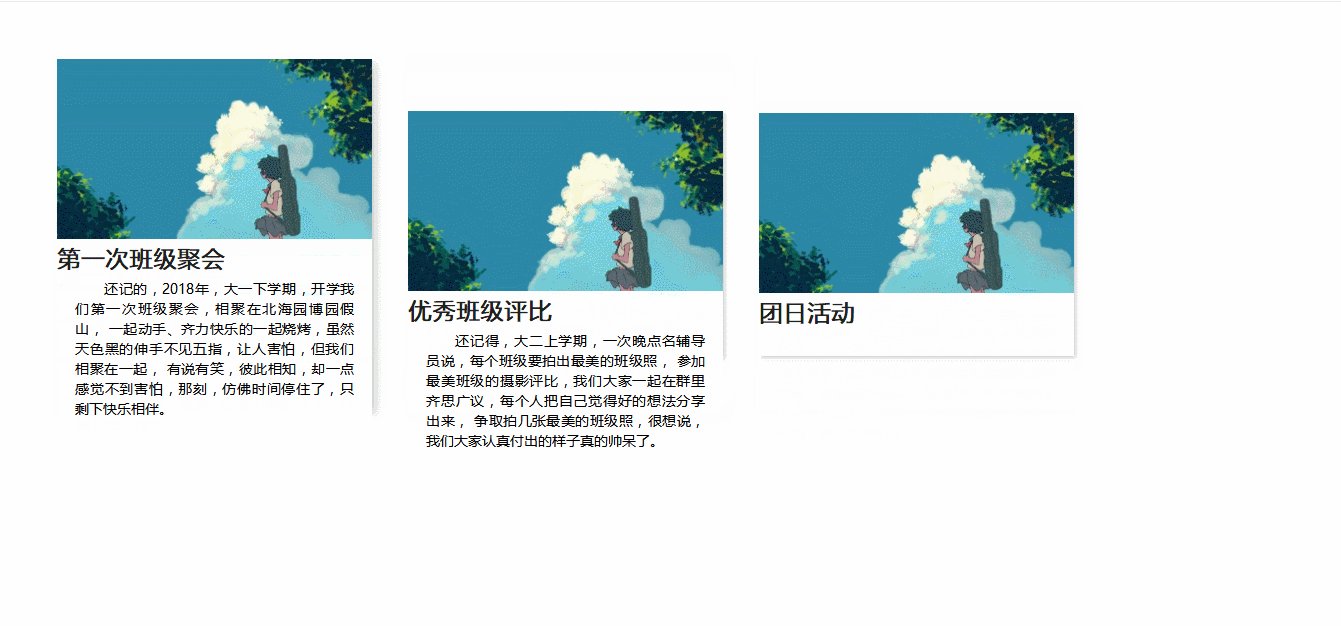
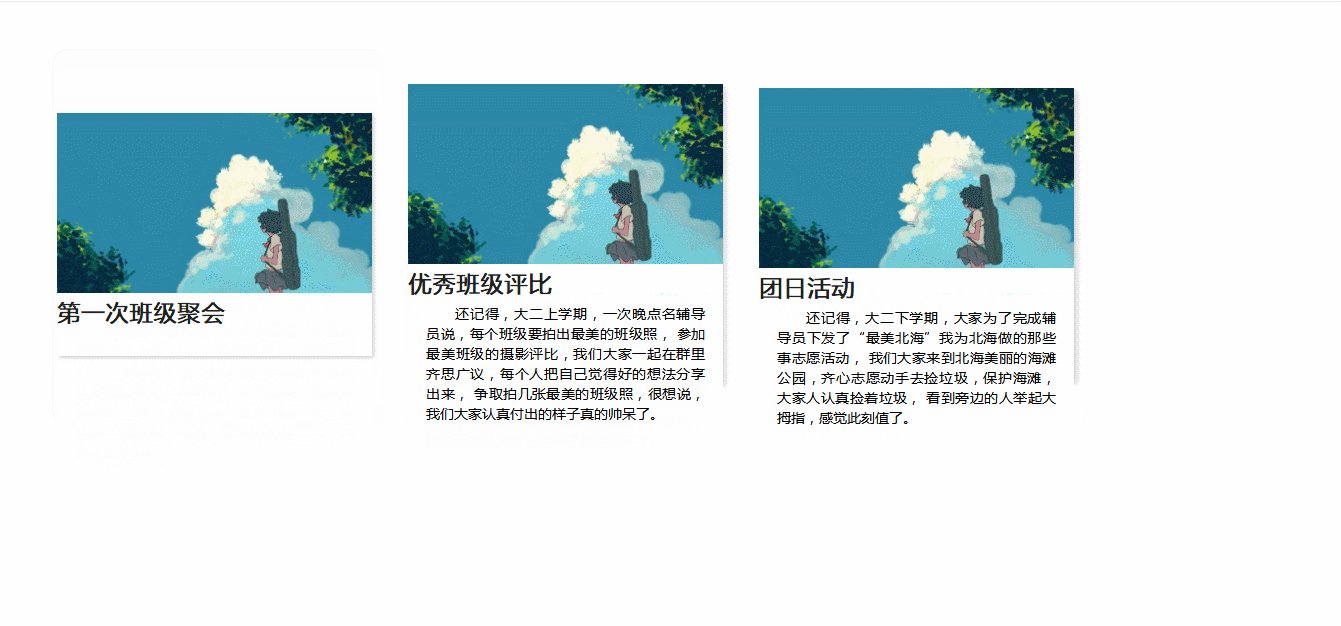
There are often such CSS image and text layouts in web pages. Let me share with you the renderings and see the effect. Let’s study how to achieve it. Let us explain the basic process of html css image text layout.

Mainly use CSS attributesvisibility: hidden;Hide theplabel text, and then usehoverSelector to change the height of the classcardand display theplabel textvisibility: visible;.
1. First, create a new HTML file and define threedivtags.
 第一次班级聚会还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。
第一次班级聚会还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。 优秀班级评比还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。
优秀班级评比还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。 团日活动还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。
团日活动还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。
2. Theclassof thedivbox is set tocontainerto avoid floating layout. The bottom is not aligned.
3. Add style settings tocontainer:display: flexFlexible layout;align-items: centerAlign in the center along the vertical axis;justify-content: leftJust align the axis direction to the left.