
How to write html files: first create a txt file, and use tags such as "", "
", "" and other tags in the file to build the web page skeleton; then Add the content that needs to be displayed within the "" tag; finally save the file content and change the file suffix to ".html".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Manually write an HTML file and write your own web page.
Method Steps
1. First, create a new .txt text document on the desktop.

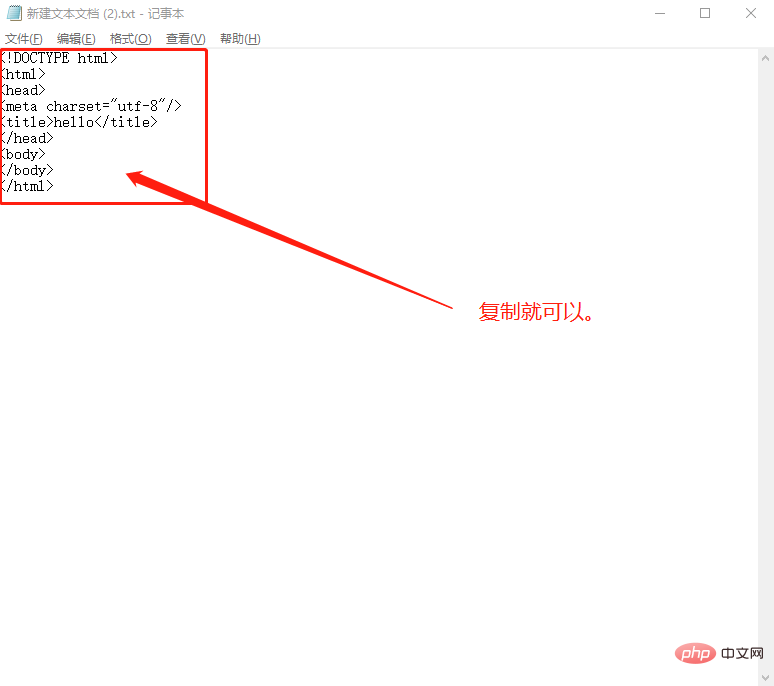
2. Open the editor text document and copy the following content: into the txt file
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3. In the body Add the content you need to output.
<body> <p>编辑内容</p> </body
4. After saving with ctrl s, return to the desktop and change the file suffix to .html

Recommended learning: Html video tutorial
The above is the detailed content of How to write html file. For more information, please follow other related articles on the PHP Chinese website!