
Jump method: 1. Use "text"; 2. Use ""; 3. Use "window.location.href = 'URL';".

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
Methods to implement page jump
1. A tag jump in HTML
The A tag in HTML can also be regarded as a type of page jump, which can only be entered by clicking the mouse.
The A tag jump code is as follows
<a href="http://www.feiniaomy.com"></a>
2. Meta tag page jump
In the HTML page, you can use the meta tag to enter the page jump. This method can control the jump time and freely define the jump URL
htmlThe jump code is as follows
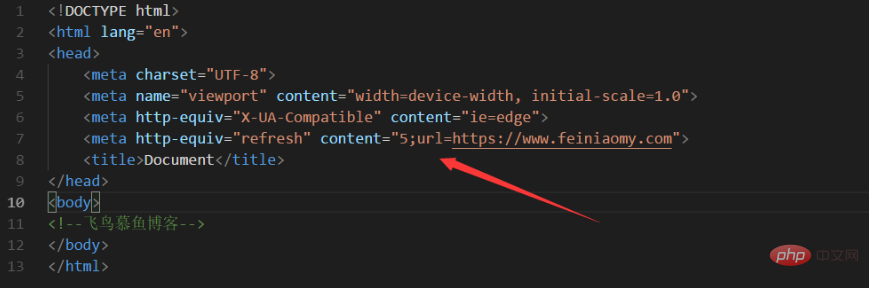
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
Code diagram

Code Explanation
Looking at the code above, there is a content attribute in the meta tag, which means to open this After the page is reached, how many seconds will it take for the jump to start. There is also a URL attribute, which indicates the redirected URL
3. JavaScript code jump
is used on the web page using jsYou can also implement page jumps or timed jumps
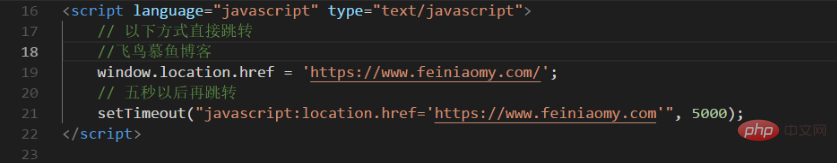
JSThe jump code is as follows
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>Code diagram

Recommended learning: Html video tutorial
The above is the detailed content of How to implement page jump in html. For more information, please follow other related articles on the PHP Chinese website!