
In the previous article "Teach you step by step to use CSS to create a simple and beautiful navigation bar (detailed code explanation)", I introduced you how to use CSS to create a simple and beautiful navigation bar. The following article will introduce to you how to use HTML to create a simple page layout. Let's see how to do it together.

Most web pages on the Internet are written in html, and html is combined with css layout to create a simple and beautiful web page.
Code example
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="//static.runoob.com/images/demo/demo1.jpg" alt="#" width="800" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="//static.runoob.com/images/demo/demo4.jpg" alt="#" width="800" style="max-width:90%">
</a>
</div>
</div>
</body>
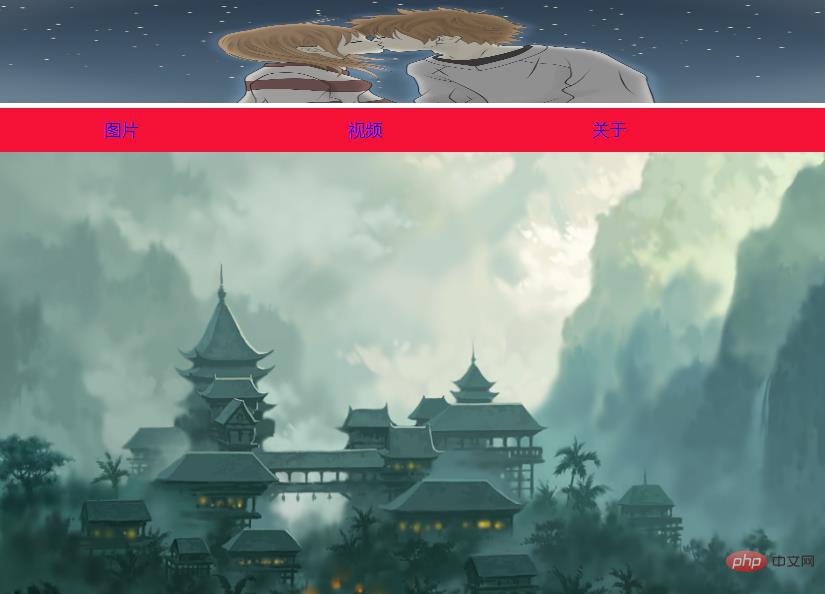
</html>The code rendering is as follows:

Code steps:
1. Start the HTML source code. <html>The tag language includes [start tag] and [end tag], and the middle is the content of the tag. First we enter the head and tail.
<html> </html>
2. A simple HTML document, <head>with the most basic necessary elements. Add the title <title> tag in the middle, and add the page title name in the title title: css page layout, you don’t need to write it.
<html> <head> <title>css网页布局 </title> </head> </html>
3. Web page layout<style> Tags are used to define style information for HTML documents. Creating advanced layouts is very time-consuming. Using templates is a quick way to be found by search engines. Lots of free website templates.
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4, <body> elements contain all the content of the document, such as: text, hyperlinks, images, tables and lists, etc.
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Recommended learning: Html video tutorial
The above is the detailed content of How to create a simple single-page layout in HTML (code sharing). For more information, please follow other related articles on the PHP Chinese website!