
How to make height adaptive in css: 1. Set the "height:100%;display:table;" style to the html element, and set the "display:table-cell;height:100%;" style to the body element. Just style it. 2. Use flex layout.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
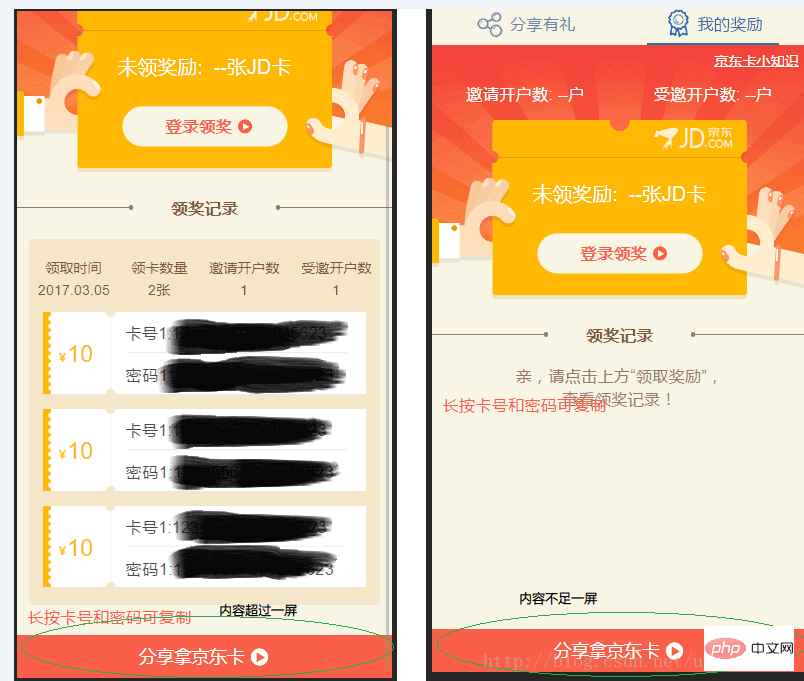
It is a common requirement to adapt the height of Html to the screen height when writing CSS static pages. For example, if you have a bottom button that needs to be placed at the bottom, it needs to be displayed on the screen when the content is less than one screen. Bottom, displayed at the bottom of all content when the content exceeds one screen.

CSS practice
Method 1:
html {
height: 100%;
display: table;
}
body {
display: table-cell;
height: 100%;
}Method 2: Use flex layout:
<div class="container"> <header></header> <content></content> <footer></footer> </div>
.container {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header {
background: #cecece;
min-height: 100px;
}
content {
background: #bbbbbb;
flex: 1; /* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */
}
footer {
background: #333333;
min-height: 100px;
}JS method
css method is Sometimes it will cause some trouble during positioning. You can try to use js to dynamically change the height of html
Based on zepto
$(document).ready(function(){
var windowHeight = $(window).height();
if($(this).height() < windowHeight){
$(this).height(windowHeight);
}
});Native js
window.onload = function(){
var winHeight = 0;
if (window.innerHeight){
winHeight = window.innerHeight;
}else if ((document.body) && (document.body.clientHeight)){
winHeight = document.body.clientHeight;
}
var html = document.getElementsByTagName('html')[0];
if(document.body.offsetHeight < windowHeight){
html.style.height = windowHeight;
}
};For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to make height adaptive in css. For more information, please follow other related articles on the PHP Chinese website!