
This article will take you to understand the content attribute in CSS and introduce the usage scenarios of content. I hope it will be helpful to you!

When you encounter scenarios such as clearing floats, small icons, replacing content, etc. during development, you will inevitably encounter the content attribute. Generally, it is the solution under Baidu, and there is rarely a detailed study. After all, I read the content chapter when reading the book "CSS World". Today, I will introduce the usage mechanism of content in detail.
The content attribute is used with :before and :after pseudo-elements to insert generated content. Content inserted using the content attribute is an anonymous replaceable element. First, let’s understand what a replaceable element is?
First look at the image loading:
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" > <!--替换--> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >
The src attribute of img has been modified, causing the displayed image to change. This element that can be replaced by modifying the content presented by a certain attribute value is called a "replacement element".
Typical replacement elements: <img src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >, <video>, <iframe>, <textarea> ; and <input>.
Size calculation rules for replaced elements
The size calculation rules for replaced elements have three sizes:
Below we use img as an example:
<img src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >
<img class="img-test lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >
<img class="img-box lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >
.img-box {
height: 100px;
width: 200px;
}The effect is as follows:

What is the relationship between replacement elements and content?
The replacement element is a replacement element because its content is replaceable, that is, the content box in the box model is replaceable. The content attribute of CSS is used to replace content. It can also be said that the content attribute determines whether to replace an element or a non-replaced element. The code is as follows:<img class="img-test lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!" >
.img-test:hover {
content: url('../assets/test2.jpg');
}
Insert characters
Using content to insert characters is generally for The default value is set for empty elements, similar to the placeholder attribute of input. It is only displayed when the element has no content. The code is as follows:<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}
Auxiliary element generation
The core point at this time is not the content generated by content, but the pseudo element itself. Usually we put content property value is set to an empty string, and other CSS code is used to generate helper elements, or to achieve graphic effects, or to achieve a specific layout.Graphic effect
Use the ::after pseudo-element to insert an anonymous replacement element, set content to empty, this element has no content, and use CSS styles to achieve the desired graphics Effect. The code is as follows:<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}
Clear the float
Clear the float mainly to solve the problem of parent The internal height of the element is 0 due to the floating of child elements. The code is as follows:<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}效果如下:

字符内容生成
content 字符内容生成就是直接写入字符内容,中英文都可以,比较常见的应用就是配合 @font-face 规则实现图标字体效果。
@font-face 规则
@font-face 规则指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载。它的属性和字体相似,如下:
| 字体描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字体名字将会被用于 font 或 font-family 属性 |
| src | 必需:远程字体文件位置的 url 或者用户计算机上的字体名称 |
| font-style | 对于 src 所指字体的样式 |
| font-weight | 字体粗细 |
| font-stretch | 定义应如何拉伸字体 |
| unicode-range | 该字体支持 Unicode 字符的范围 |
使用 @font-face 规则的代码如下:
<!--format 属性是帮助浏览器识别字体的-->
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
<!--html-->
<div class="look-more">查看更多</div>
<!--css-->
.look-more {
font-size: 14px;
&::after {
font-size: 14px;
font-family: 'iconfont';
content: '\e6a7';
}
}效果如下:

如上图,“查看更多”后面的箭头就是上面定义的字体图标。
当然 @font-face 也有不可避免的兼容性问题,可根据需要使用此规则,支持度如下图:

计数器
content 的计数器是使用 CSS 代码实现随着元素数目增多,数值也跟着变大的效果。功能非常强大、实用,且不具有可替代性。
计数器包含两个属性和一个方法:
1、counter-reset:“计数器-重置”的意思,主要作用就是给计数器起个名字。也告诉从哪个数字开始计数,默认值是 0,值可以为负数。
<!--计数器名字为 counter,默认值为 0-->
.count-test { counter-reset: counter; }
<!--计数器名字为 counter,初始计数为 2-->
.count-test { counter-reset: counter 2; }
<!--多个计数器同时命名,使用空格分隔-->
.count-test { counter-reset: counter 2 counterpre -1; }2、counterincrement:“计数器递增”的意思,值为 counter-reset 的 1 个或多个关键字,后面可以跟随数字,表示每次计数的变化值,默认变化值为 1,值可以为负数。
<!--counter 计数器默认递增 1--> counter-increment: counter; <!--counter 计数器递增 2--> counter-increment: counter 2; <!--counter 计数器递增 2,counterpre 计数器递减 -1--> counter-increment: counter 2 counterpre -1;
“普照规则”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。
<p class="counter"></p>
<!--counter-increment 普照源 <p> 标签,初始值为 2,counter-reset 值增加,默认递增 1,最终显示为 3-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
content: counter(counter);
}
<!-- counter-increment 直接设置在伪元素上普照自身,和上述一样显示 3-->
.counter {
counter-reset: counter 2;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}
<!--父元素和子元素都被 counter-increment 普照 1 次,递增了两次,最终显示为 4-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}3、counter()/counters():都是计数方法,显示计数,counters 用于嵌套计数。
<!--name 就是 counter-reset 的名称--> counter(name) <!--style 值就是 list-style-type 支持的那些值,可以是英文等--> counter(name, style) <!--string 参数为字符串(需要引号包围的,是必需参数),表示子序号的连接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'--> counters(name, string) counters(name, string, style)
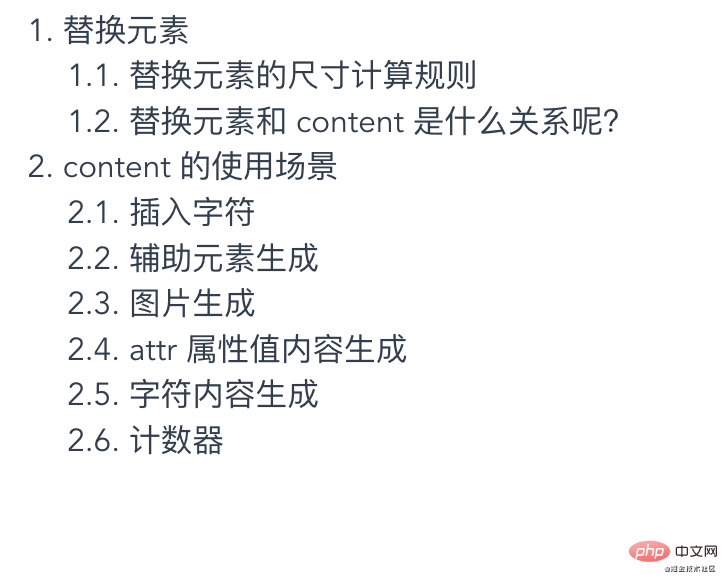
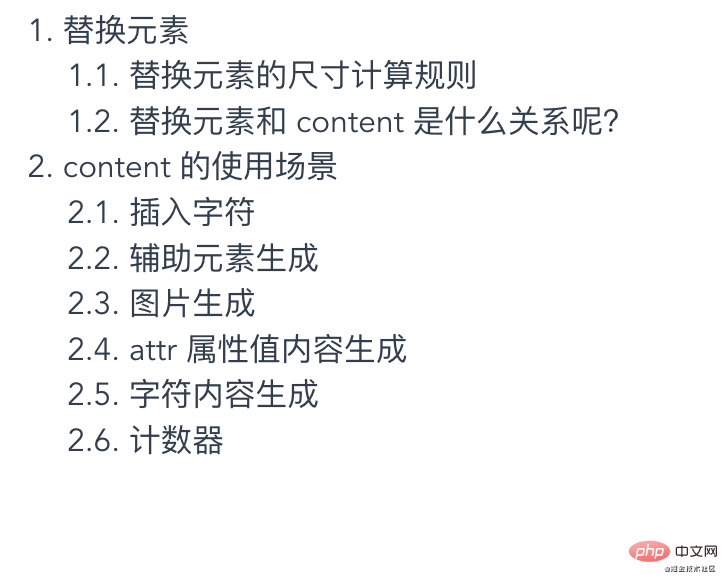
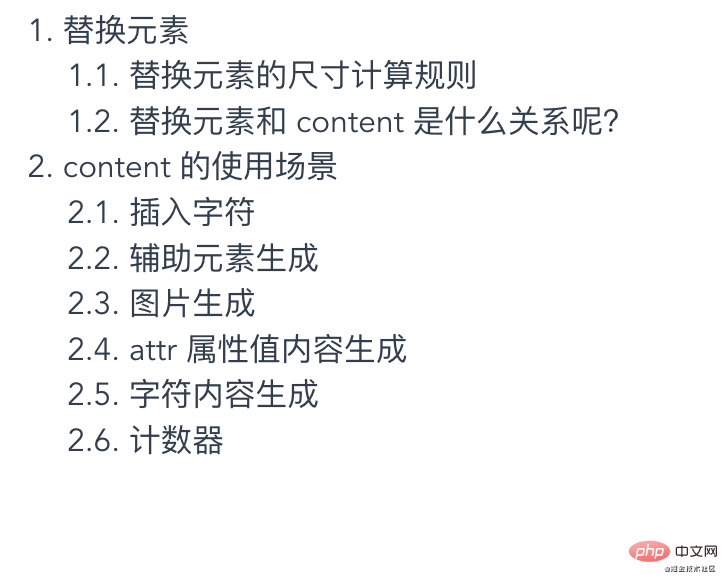
一般用于类似目录以及规律变化的计数,下面以层级目录为例,代码如下:
<div class="reset">
<div class="counter">替换元素
<div class="reset">
<div class="counter">替换元素的尺寸计算规则</div>
<div class="counter">替换元素和 content 是什么关系呢?</div>
</div>
</div>
<div class="counter">content 的使用场景
<div class="reset">
<div class="counter">插入字符</div>
<div class="counter">辅助元素生成</div>
<div class="counter">图片生成</div>
<div class="counter">attr 属性值内容生成</div>
<div class="counter">字符内容生成</div>
<div class="counter">计数器</div>
</div>
</div>
</div>
.reset {
counter-reset: counter;
}
.counter:before {
content: counters(counter, '.') '. ';
counter-increment: counter;
}效果如下:

了解 CSS 的 content 属性,布局有了更多的可能性,有助于日常开发中根据需要使用一些布局小技巧,使布局简洁明了。
原文地址:https://juejin.cn/post/6989017411261300750
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Detailed explanation of the usage mechanism of CSS content, it turns out that it can also be used in this way!. For more information, please follow other related articles on the PHP Chinese website!