
How to set four divs side by side in css: 1. Use the float attribute to float the four divs. 2. Use the "display:inline;" or "display: inline-block;" style to convert the four divs into inline elements or inline block elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
A div is a block element that occupies a line by itself, and its width automatically fills the width of its parent element; multiple div elements together will automatically wrap and display. So how to make multiple div elements display side by side? Let me introduce to you the method below.
Method 1: Use float to float the div
As long as the total width of your side-by-side div boxes is less than or equal to the width of the outermost box, you can implement multiple div objects Display side by side.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 120px;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
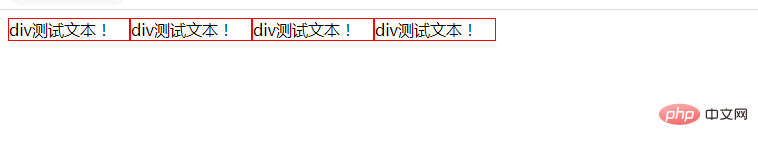
</html>Rendering:

Method 2: Use the display attribute to convert the div to an inline element or an inline block element
Inline elements or inline block elements will not occupy a line by themselves , adjacent in-line elements will be arranged in the same line, and will not be broken until one line cannot fit.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
display:inline;
/* display: inline-block; */
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
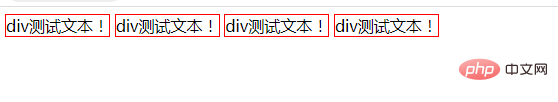
</html> ##The display attribute is used to define the display box generated by the element when creating the layout type.
##The display attribute is used to define the display box generated by the element when creating the layout type.
The above is the detailed content of How to set 4 divs to display side by side in css. For more information, please follow other related articles on the PHP Chinese website!