
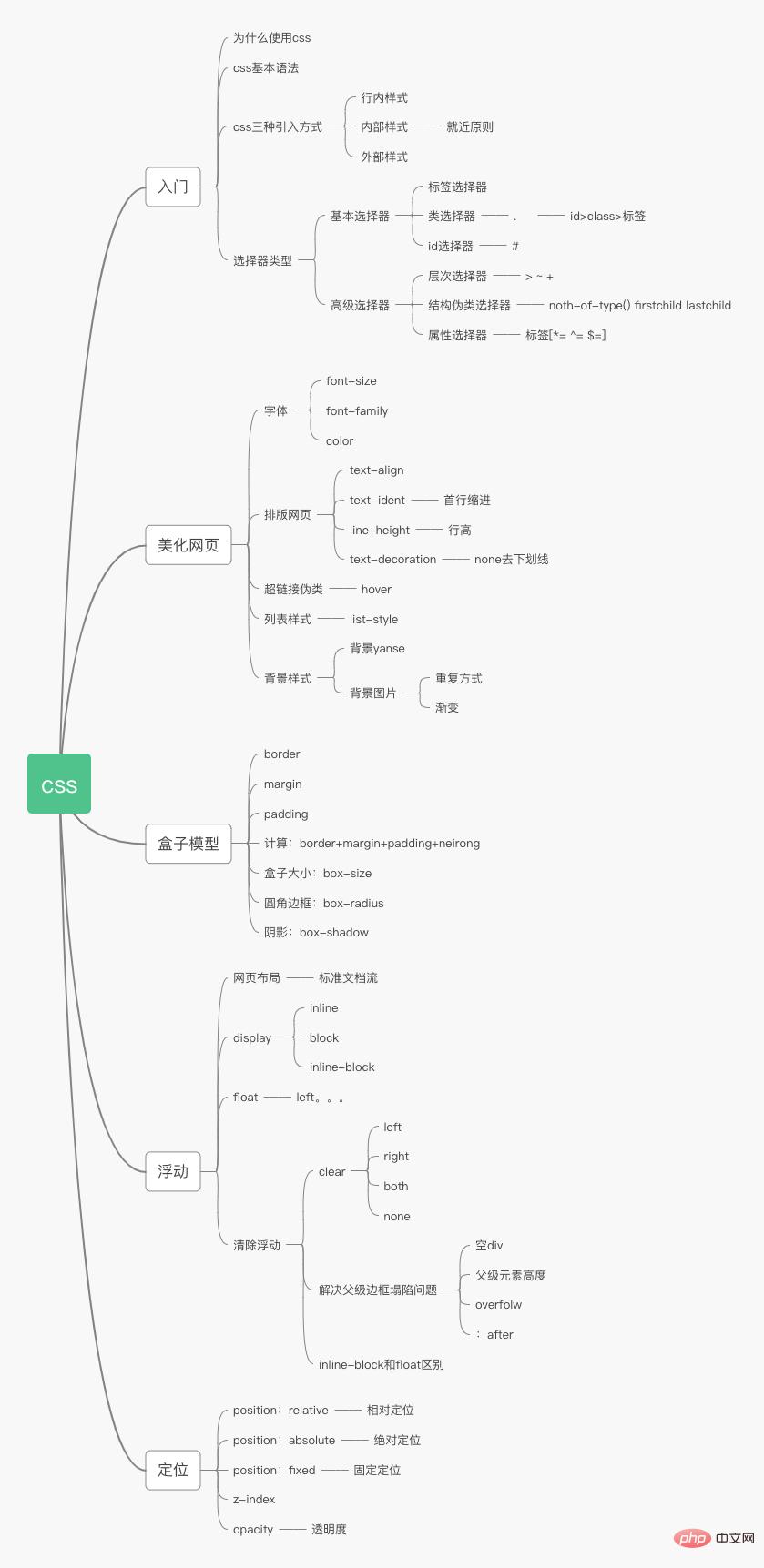
Let me share the CSS system diagram. It is very useful. Please save it. The following article will introduce you to the introductory knowledge of CSS.

css You can have a rough understanding of the following:

1. Selector
1. Select a certain item on the page One or a certain type of element
body p{ background: #c56b22; }
2. Sub-selector
/*子选择器,只选择向下一代*/ body>p{ background: deepskyblue; }
3. Adjacent sibling selector
/*相邻兄弟选择器,只有一个,向下*/ .active + p{ background: orange; }
4.Universal selector
/*通用兄弟选择器,当前选中元素的向下的所有元素*/ .active~p{ background: aquamarine; }
2. Pseudo-class selector
/*ul的第一个子元素*/ ul li:first-child{ background: #c56b22; } /*ul的最后一个子元素*/ ul li:last-child{ background: aqua; } /*选中p1,定位到父元素,选择当前的第一个元素 选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效 */ p:nth-child(1){ background: antiquewhite; } /*选中父元素,下的p元素的第二个,按类型*/ p:nth-of-type(2) { background: #b04a6f; }
3. Beautify the web page
1. Font style
2. Text style
Single line text is centered up and down!is vertical/vertical-align: middle;3. Shadow
¥30
4. Hyperlink pseudo-class

作者:[美] 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)著, 高玉芳 译
5, List
1) Background.title{ font-size: 18px; /*font: oblique bold 20px/30px Arial;*/ font-weight: bold; text-indent: 1em; line-height: 35px; /*background: #fcb4dc;*/ /*颜色、图片、位置、平铺方式*/ background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat; } ul li{ /*行高*/ height: 30px; list-style: none; text-indent: 1em; /*background: url("../image/r.jpeg") 200px 1px no-repeat;*/ background-image: url("../image/r.jpeg"); background-repeat: no-repeat; background-position: 200px 1px; }
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
3) Box model
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
#father{ border:1px #000 solid; height:800px}
.clear{ clear:both; margin:0; padding:0;}
#在父级元素中添加一个 overflow:hodden;
#father:after{ content:''; display:block; clear:both;}
6. Positioning
Specify offset relative to the original position, relative positioning If so, it will still be in the standard document flow! The original position will be retained
position:relative
top:-20px; left:20px; bottom:-10px; right:20px;
position:absolute
定位:基于xxx定位,.上下左右~ 1、没有父级元素定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~ 3、在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
position:fixed
/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
The above is the detailed content of An entry-level understanding of the CSS knowledge system. For more information, please follow other related articles on the PHP Chinese website!




