
This article will give you an in-depth understanding of the box-decoration-break attribute. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In the past two days, I came into contact with a very interesting CSS property --
box-decoration-break. Let’s go find out together below.
Because there is no Chinese document about this attribute on MDN, I have been thinking of a reasonable and appropriate Chinese translation. Literal translation:
word-break, understood as the expression of line breakThen, this attribute can first be understood as the expression of the element's style when line break occurs.
The English explanation on MDN is: The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages. The general idea is that the box-decoration-break attribute specifies how an element fragment should be rendered when a line break/break occurs.
There are only two optional values:
{ box-decoration-break: slice; // 默认取值 box-decoration-break: clone; }
This attribute usually acts on inline elements. Suppose we have the following structure and add a border to it:
ABCDEFGHIJKLMN
span { border: 2px solid #999; }
Well, the effect is as follows, unremarkable:

Okay, continue The next step is break. We break the text in the above line and the style remains unchanged:
ABCD
EFG
HI
JKLMN
The following results are obtained:

O, you can see that the text wraps At the same time, the borders also change accordingly. The first and last rows have 3-sided borders, and the middle two lines only have upper and lower borders. If you put the 4 lines together, you can form Figure 1. This is the normal display effect.
Next, we add the protagonist of this article
box-decoration-break: clone:
span { border: 2px solid #999; + box-decoration-break: clone; }
After it takes effect, we will get this result:

Seeing this, we can already roughly understand this attribute What it does:
uses the inline element ofbox-decoration-break: clone. If there is a line break display, then each line will have all the complete elements of the original single line. style.
Let’s look at an example to deepen our understanding. There is the following structure, which uses
box-decoration-break: clonewith two effects before and after:
每一行
样式
都
保持
完整独立

CodePen Demo -- box-decoration-break
https://codepen.io/Chokcoco/pen/NJKoNq
Of course, elements using
box-decoration-break: clonewill not take effect on every style , will only apply to the following styles:
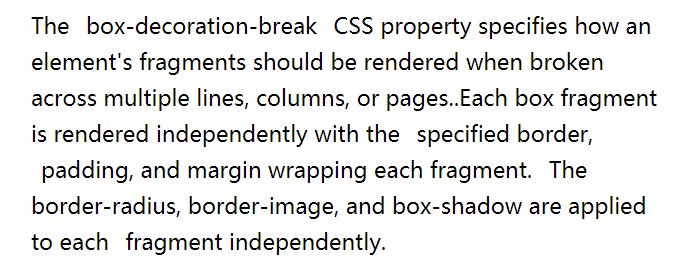
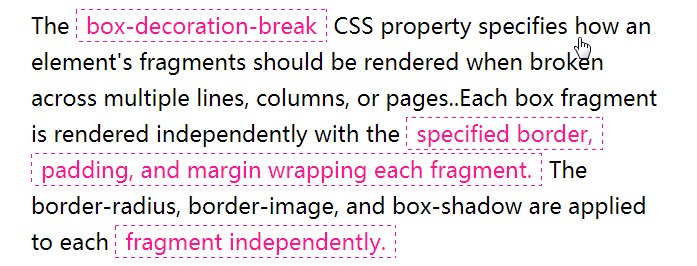
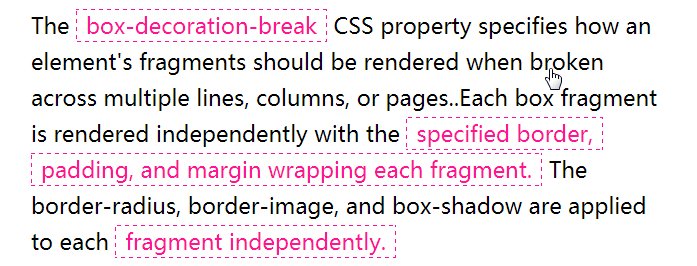
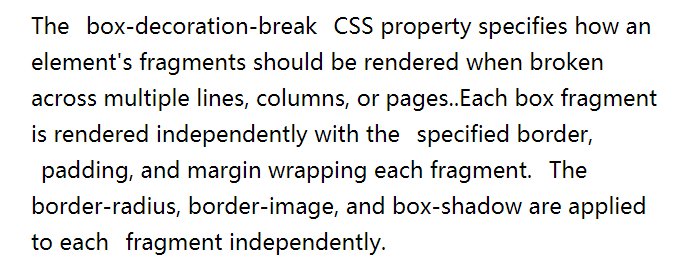
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. box-decoration-break: clone
又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样: 怎么实现呢?也许可以每一行都是一个 这种场景,使用 The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. 要使 无论文本内容或者容器宽度如何变化,都能完美适配: CodePen Demo -- box-decoration-break 每行文字带特定边框
https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
结合上面的内容,我们还可以考虑将 譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样: CodePen Demo -- box-decoration-break 过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
又或者是这样: CodePen Demo -- box-decoration-break 结合过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
你可以尝试点进 Demo ,然后去掉 额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示: 看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响: 另外,本文中,给出的代码都是 国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解: 好了,本文到此结束,希望对你有帮助 :) 更多编程相关知识,请访问:编程视频!! The above is the detailed content of A deep dive into the css box-decoration-break property. For more information, please follow other related articles on the PHP Chinese website!byto perform some specific display on the text wrapped by.For example, we have this piece of copy: tag, give it a specific style and addbox-decoration-break: clone, in this way, no matter whether the emphasis copy is newline or not, the emphasis background of each place is the same:
p { font-size: 22px; line-height: 36px; } span { background-image: linear-gradient(135deg, deeppink, yellowgreen); color: #fff; padding: 2px 10px; border-radius: 50% 3em 50% 3em; box-decoration-break: clone; }

is not added? Then if there is a line break, the effect will be greatly reduced:
CodePen Demo -- text-decoration-break text selection effect
box-decoration-break 每行文字带特定边框
,每一行设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?box-decoration-break也非常便捷。当然这里有个小技巧,正常而言,box-decoration-break: clone只对inline元素生效,如果我们的文案像是这样包裹在标签内:box-decoration-break: clone对生效,可以通过设定的display: inline来实现。如此一来,要实现上述效果,我们只需要:p { display: inline; box-decoration-break: clone; background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%); }
box-decoration-break 结合过渡动画
box-decoration-break与过渡效果或者动画效果结合起来。

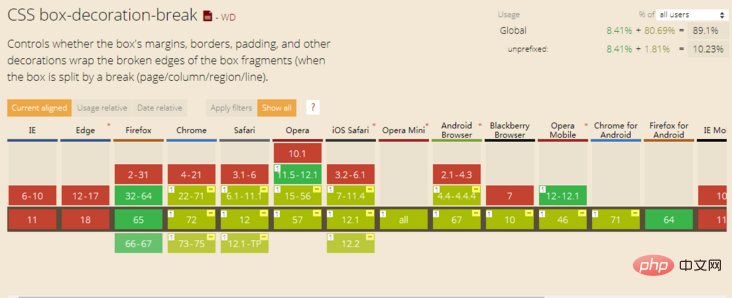
box-decoration-break: clone,会发现效果大打折扣。兼容性
This is an experimental technology. Check the Browser compatibility table carefully before using this in production.

box-decoration-break: clone,CodePen 自带了autoprefixer实际中可能需要写成:{ box-decoration-break: clone; -webkit-box-decoration-break: clone; }
最后