
In CSS, you can use the overflow-x attribute to hide the x-axis coordinate. You only need to set the "overflow-x:hidden" style to the element. The overflow-x attribute is used to crop the left/right edge of the content in the div element. When the value is hidden, it means that the content is cropped and no scrolling mechanism is provided.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
You can use overflow-x to crop the left/right edges of the content in the div element - if it overflows the content area of the element
Syntax:
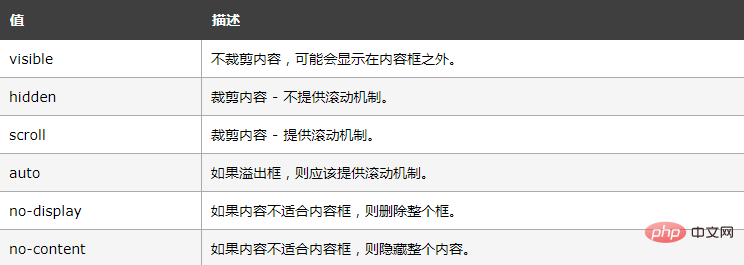
overflow-x: visible|hidden|scroll|auto|no-display|no-content;

Example:
body{
overflow:scroll;//固定长和宽
overflow-y:hidden;/隐藏y轴
overflow-x:hidden;//隐藏x轴
}Recommended learning:css video tutorial
The above is the detailed content of How to hide x-axis coordinates in css. For more information, please follow other related articles on the PHP Chinese website!