
In CSS, you can use the width and height attributes to set the size of the input element. You only need to add the "width: width value; height: height value;" style to the input element. Input is an inline replacement element, and its effect is equal to that of a block element, so the width and height values can be set.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the width and height attributes to set the size of the input element.
Code example:
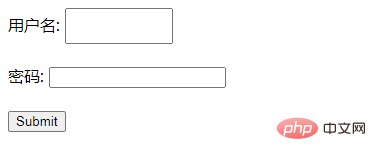
Rendering:

##Description:
css video tutorial)
The above is the detailed content of How to set css input size. For more information, please follow other related articles on the PHP Chinese website!