
You can use the font-style attribute to set the italic style in css. You only need to set the "font-style:italic;" or "font-style:oblique;" style to the text element; the value is "italic" Represents an italic style, the value "oblique" represents an oblique style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sets italic style
You can use the font-style attribute in css to set italic style, example:
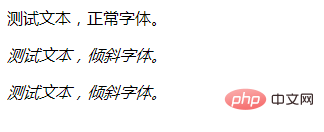
Rendering:

css font-style attribute
The font-style attribute defines the style of the font.
Attribute value:
normal Default value. The browser displays a standard font style.
italic The browser will display an italic font style.
oblique The browser will display an oblique font style.
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set italic style in css. For more information, please follow other related articles on the PHP Chinese website!