
Reasons why css does not work: 1. The html tag is not completely written, missing "" or "/", etc.; 2. The encoding of the style sheet is wrong; 3. The style Being cascaded; 4. CSS syntax error; 5. The selector is written incorrectly.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
Causes why css doesn’t work:
1. The html tags are not completely written, leaving out "" Or "/" etc.
This is one of the most common reasons for layout design failure. It’s always surprising when we learn how many delicate layout designs fail because of this.
2. The encoding error when saving the style sheet
If you suspect that the encoding of the CSS table is wrong, you can directly save the css file as a file in utf-8 encoding. .
3. Styles are cascaded
If it is caused by cascading, you need to increase the priority of the style.
Commonly used methods include: adding elements to the selector to increase its specificity, or adding !important in the space before the style semicolon, as follows:
background-color: pink !important;
4. CSS Syntax Error
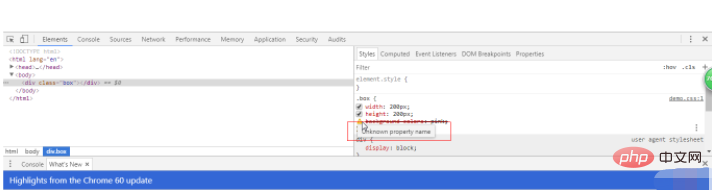
Take the developer tools of Google Chrome as an example. Generally, syntax errors will be displayed as the style is crossed out, there will be an icon prompt on the left side of the style, and an English prompt will be displayed when the mouse is moved into it. As shown in the figure below:

General grammatical errors include:
1. Wrong attribute name, attribute value does not comply with the specification;
2. The following symbols use Chinese or full-width symbols:
,;{}:
5. The selector is written incorrectly
when writing descendants, descendants, etc., involving multiple tags and class names , id, etc. If the order and name of the sub-selector are written incorrectly, errors may occur; the tags in
html forget to write the class name and id, and the selector uses these missed class names and names. id, etc., the style will naturally not take effect.
Whether spaces are written in descendant selectors;
Whether selectors like div.box{} are written as div.box{}, that is, one more space is written
Related tutorial recommendations:CSS video tutorial
The above is the detailed content of why css doesn't work. For more information, please follow other related articles on the PHP Chinese website!


