
The attribute for setting paragraph indent in css is "text-indent", and the syntax format is "text-indent:length|%;"; when the value is "length", a fixed indent can be defined. The "%" type allows you to define an indent based on a percentage of the width of the parent element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The attribute that sets paragraph indent in css is "text-indent".
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:1em;
}
.p3{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
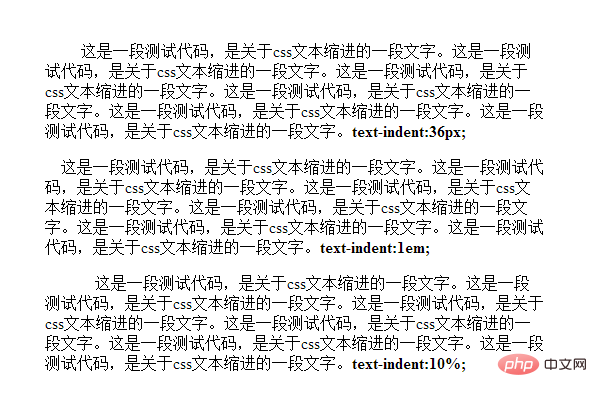
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:1em;</b></p>
<p class="p3">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

CSS video tutorial]
Description: The text-indent attribute specifies the indentation of the first line of text in the text block. Note: Negative values are allowed. If the value is negative, indent the first line left. Attribute value:| Description | |
|---|---|
| length | defines fixed indentation. Default value: 0.|
| % | Defines the indent based on a percentage of the parent element's width.
Programming Video! !
The above is the detailed content of What is the property to set paragraph indent in css. For more information, please follow other related articles on the PHP Chinese website!