
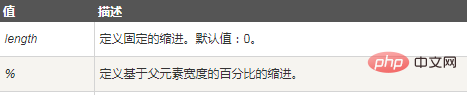
The css paragraph indent property is "text-indent". The css text-indent attribute is used to set the indent of the first line of text in the text block. The syntax format is "text-indent: indent value;"; this attribute allows negative values. If the value is a negative number, the first line will be left indented. Enter.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css paragraph indent property is "text-indent".
There is a custom in Chinese typesetting that two Chinese characters should be left blank at the beginning of the first line of each text paragraph. There is a special text-indent property in CSS that can control the indentation distance of the first line of a paragraph.
The text-indent attribute specifies the indentation of the first line of text in a text block.
Syntax:
text-indent:缩进值;

Note: Negative values are allowed. If the value is negative, indent the first line left.
[Recommended tutorial: CSS video tutorial]
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
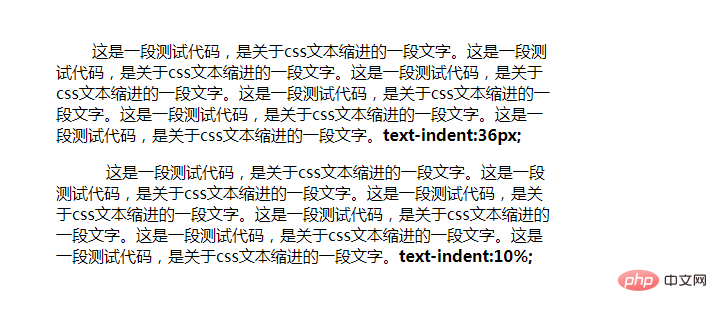
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What is the css paragraph indent property?. For more information, please follow other related articles on the PHP Chinese website!