
In CSS, you can use the font-size attribute to change the font size. This attribute can set the font size. The syntax format is "font-size: value;". In fact, the font-size attribute sets the height of the character boxes in the font. The actual character glyph may be taller or shorter than these boxes (usually shorter).

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
In css, you can use the font-size attribute to change the font size.
css font-size property
The font-size property is used to set the font size.
Note: It actually sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
| Value | Description |
|---|---|
|
Set the font size to different sizes, from xx-small to xx-large. Default value: medium. |
| Set font-size to a smaller size than the parent element. | |
| Set font-size to a larger size than the parent element. | |
| length | Set font-size to a fixed value.|
| % | Set font-size to a percentage value based on the parent element.|
| Specifies that the font size should be inherited from the parent element. |
CSS video tutorial, "html video tutorial"]
/* <absolute-size>,绝对大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size>,相对大小值 */ font-size: larger; font-size: smaller; /* <length>,长度值 */ font-size: 12px; font-size: 0.8em; /* <percentage>,百分比值 */ font-size: 80%; font-size: inherit;
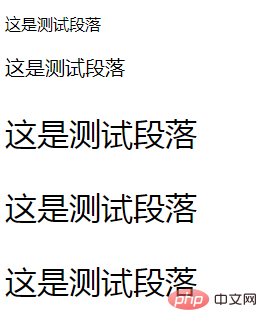
Example: Use the font-size attribute length value to set the font size
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
</html>
programming video! !
The above is the detailed content of How to change font size in css. For more information, please follow other related articles on the PHP Chinese website!