
In CSS3, you can use the backface-visibility attribute to make the backside invisible by adding the "backface-visibility: hidden;" style to the element. The backface-visibility attribute can set whether the element is visible when it is not facing the screen.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 backface-visibility property
The backface-visibility property defines whether the element is visible when its back is facing the screen.
This property is useful if you don't want to see the back side of an element when rotating it.
Syntax
backface-visibility: visible|hidden;
Attribute value:
visible: The back is visible .
hidden: The back side is invisible.
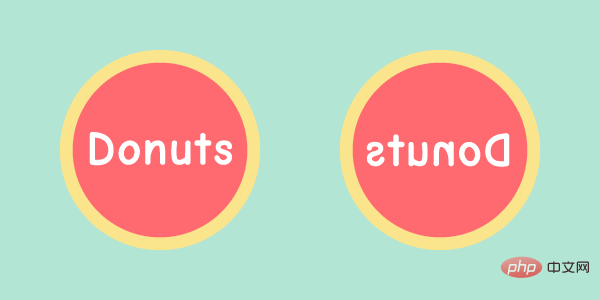
The backface-visibility attribute is related to the 3D transform effect. It is used to determine whether the back face of an element is visible when it faces the user. For example, the picture below shows two circular elements. The one in the front is the front and the one in the back is the back. When it is flipped to the back, the text on it should be a mirror image of the front, which is the default behavior.

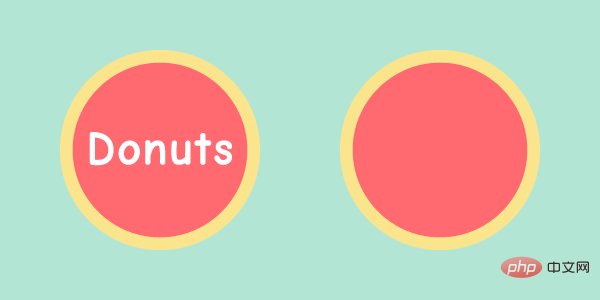
When using the backface-visibility: hidden; style, another picture representing the back replaces the original back

[Recommended tutorial: CSS video tutorial]
Browser compatibility
All modern browsers are compatible Supports backface-visibility attribute. Chrome, Safari and Opera browsers need to use the -webkit- vendor prefix. All IE browsers up to and including IE10 support this attribute.
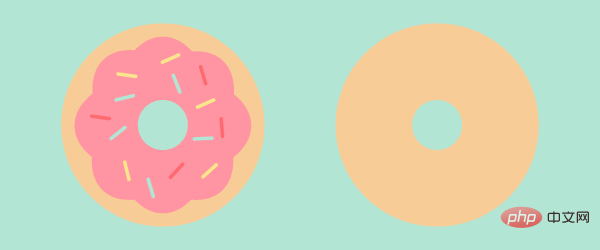
Example: Rotating donut

When we flip the donut, we don’t want to see its front anymore noodle. So we need another image representing the back of the donut to replace the original back. We will place the "front" surface in the same position as the "back" main surface, with the "front" surface in front of the "back" surface. The "front" face uses backface-visibility: hidden; to hide the back face. They will rotate synchronously along the Y axis. When the back side is turned, the "front" side disappears and another picture is displayed.
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}Both pictures use the same animation, except that the first picture is hidden when rotated to the back, and the second picture is naturally displayed.
Demo and download address: //m.sbmmt.com/xiazai/js/6231
For more programming-related knowledge, please visit: Programming teaching! !
The above is the detailed content of How to set the back of an element to be invisible in css3. For more information, please follow other related articles on the PHP Chinese website!




