
Solution to externally calling css not displaying: first open chrome's F12 debugger to view it; then use the sublime editor to modify the local css file encoding format to "utf-16LE"; and finally rewrite the css code. .

The operating environment of this article: windows7 system, Sublime Text3&&css3 version, DELL G3 computer.
Why is the externally called css not displayed (does not take effect)?
Write a css style document under the css directory: style.css. At this time, there is only one sentence in it:
body {
background-color: #ddd;
}Then introduce this external css into my html file:
<link rel="stylesheet" type="text/css" href="css/style.css">
Refresh the browser. . Wow, kao. It didn't respond, it didn't work. . I checked this path several times to make sure there was no problem, and opened chrome's F12 debugger. After making sure that the browser loaded the css file, I opened the file and saw:

was garbled. . There should be something wrong with the encoding or the format, but I can't figure it out. . After consulting a front-end partner, I checked the current encoding of the web page:

shows UTF-16LE encoding. .
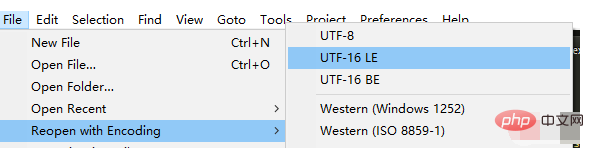
I tried it later and used the sublime editor to modify the local css file encoding format to this utf-16LE:

Rewritten the css code. Save and run. . Sure enough, that's it. .
But my html is specified as utf-8, and the css is utf-16, which makes me very unhappy. . So I asked again for a solution. It can be solved, and it's simple. .
Change the css to utf-8 and edit the code inside. Just declare the encoding format when introducing this css in html:

That is, add an attribute to the link tag: charset="utf-8" . . . It's really that simple. . .
Recommended: "css video tutorial"
The above is the detailed content of What to do if external css is not displayed. For more information, please follow other related articles on the PHP Chinese website!