
The css floating attribute refers to the "float" attribute, which is used to specify whether a box (element) should float and define in which direction it floats. After an element uses the float attribute, the element can be separated from the standard flow itself and float on top of other elements, so that it no longer occupies the space originally belonging to the element.

The operating environment of this article: windows10 system, css3 version, Dell G3 computer.
1. Page layout method
The page layout method mainly includes: document flow, floating layer, and float attributes.
1.1 Document flow
The standard document flow (default layout) of HTML pages is: from top to bottom, from left to right, when encountering blocks (block-level elements) Line break.
1.2 Floating layer
Floating layer: After assigning a value to the float attribute of the element, it is separated from the document flow and floats left and right, close to the parent element (default is body the left and right borders of the text area).
The floating element is filled in by subsequent (non-floating) elements in the vacated position of the document flow: block-level elements are filled directly. If it overlaps with the range of the floating element, the floating element covers the block-level element. element. Inline elements: Insert them if there is any space.
1.3 Float attribute introduction
float attribute: used to specify whether a box (element) should float, and can define in which direction the element floats.
After an element uses the float attribute, the element can be separated from the standard flow itself and float on top of other elements, so that it no longer occupies the space originally belonging to the element. This will cause the subsequent elements to move up and merge. Takes up space that originally belonged to the element.
Note: Absolutely positioned elements ignore the float attribute!
Attribute value:
① left: The element floats to the left.
② right: The element floats to the right.
③ none: Default value.
④ inherit: Inherit the float attribute from the parent element.
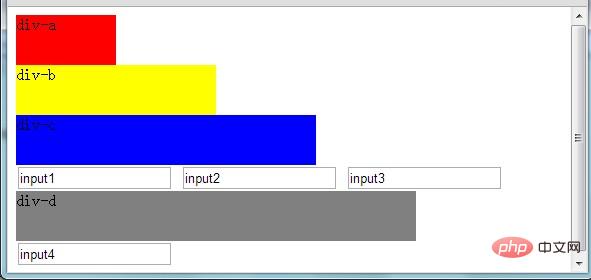
1.4 Example

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(Recommended tutorial: CSS video tutorial)
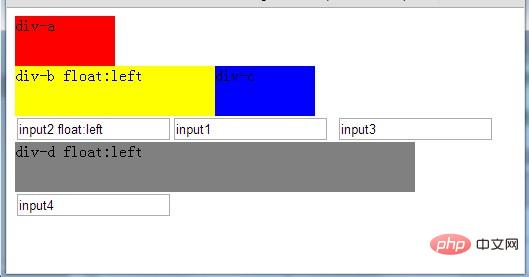
2. float:left
Description: The element floats to the left.
2.1 Code changes
input2 Add: float:left
div-b Add: float:left
div-d Add: float:left
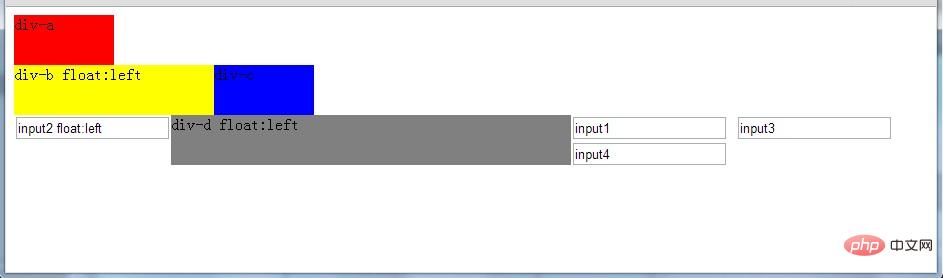
2.2 Change the view
① When the width of the browser is "not long enough"

② When the width of the browser is "long enough"

2.3 Conclusion
Current element classification (float: left) |
Next adjacent element classification (excluding float) |
Conclusion |
Block Level Elements (a) |
Block Level Elements (b) |
b will fill the space left by a, a will overlap b, and a’s layer will be on top. |
Inline element (b) |
b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. |
|
Inline elements (a) |
Block-level elements (b) |
b will not follow the movement of a. |
Inline element (b) |
b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. |
3. float:right
Description: The element floats to the right.
3.1 Code changes
input2 element: Add float:right
div-b Add: float:right
div- d Add: float:right
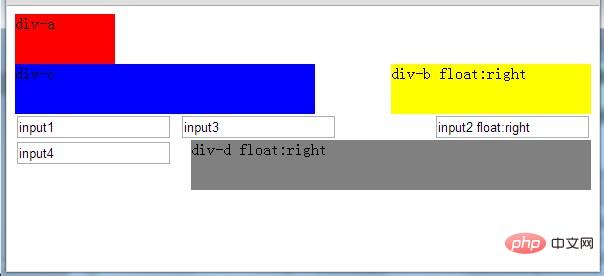
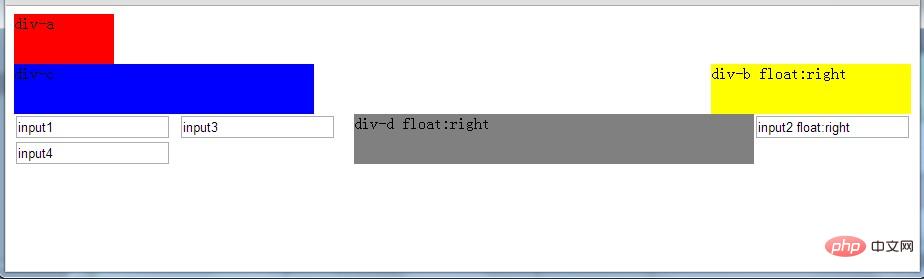
3.2 Change the view
① When the width of the browser is "not long enough"

② When the width of the browser is "long enough"

3.3 Conclusion
Current element classification (float:right) |
Next adjacent element classification (excluding float) |
Conclusion |
Block Level Elements (a) |
Block Level Element (b) |
b will fill the space left by a. If a overlaps b (the width of the parent container is reduced), a's layer will be on top. |
Inline element (b) |
b will fill the space left by a. |
|
Inline elements (a) |
Block-level elements (b) |
b will not follow the movement of a. |
Inline element (b) |
b will fill the space left by a. |
4. Adjacent elements contain float attributes
Due to inline Regarding the characteristics of elements, it is best not to use the float attribute adjacent to inline elements and block-level elements.
The following uses block-level elements as examples:
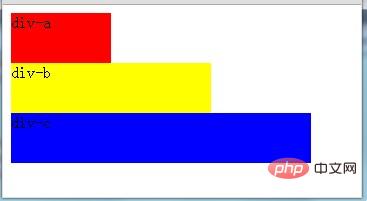
Default view:

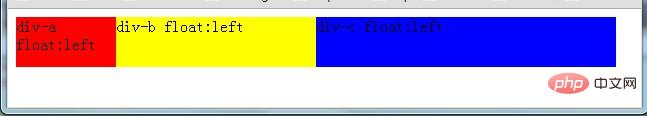
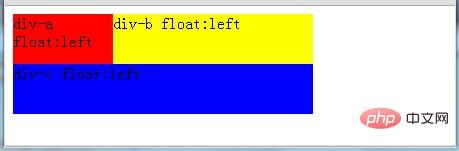
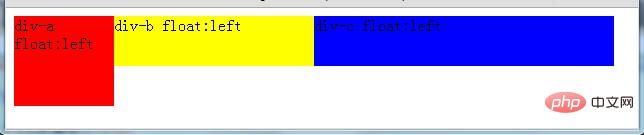
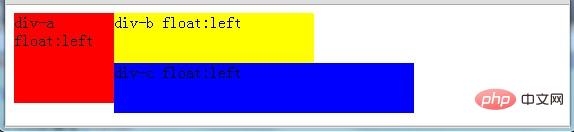
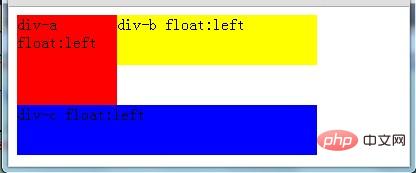
##4.1 float:left
Add float:left4.1.1 View to these three divs ① The width of the browser is "long enough"## ②The width of the browser is "not long enough"
4.1.2 Conclusion
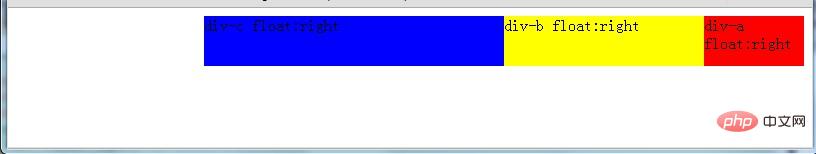
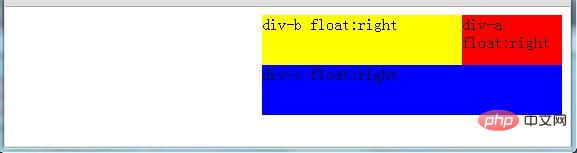
4.2 float:right
Add float:right
4.2.1 View to these three divs ①Browse The width of the browser is "long enough" ②The width of the browser is "not long enough"
4.2.2 Conclusion 
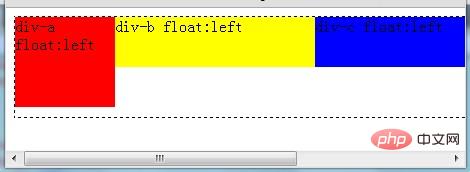
4.3 Block-level elements with different heights
Set the height value of div-a to be greater than div-b, and add float:left to all three divs. :
4.3.1 View ①The width of the browser is "long enough" ②When the browser width is reduced
③When the browser width is further reduced
4.3.2 Conclusion
For more programming-related knowledge, please visit:  Introduction to Programming
Introduction to Programming
The above is the detailed content of What are the properties of css float?. For more information, please follow other related articles on the PHP Chinese website!