
css can remove floating; the method of removing floating in css: 1. The parent container defines the "overflow:hidden" style; 2. At the end of the floating, add a div or p tag with the "clear:both" style ;3. The parent container defines the "overflow:auto" style.

Recommended tutorial: CSS video tutorial
Floating is used in layout A technology that can facilitate our layout.
1. Floating settings: css attribute float: left/right/none left floating/right floating/not floating (default)
2. The principle of floating:
Taking the current element out of the normal flow is equivalent to floating it. The floating box can move left and right until its outer edge meets the edge of the containing box or another floating box
3. The impact of floating:
Changes the layout of nearby elements, making the layout confusing
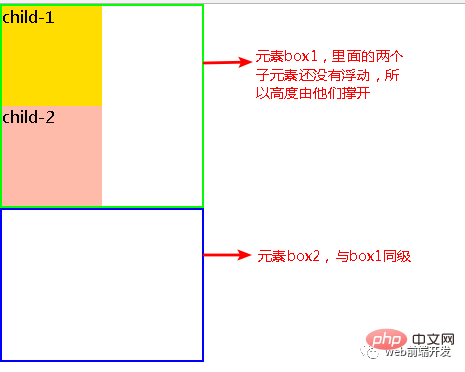
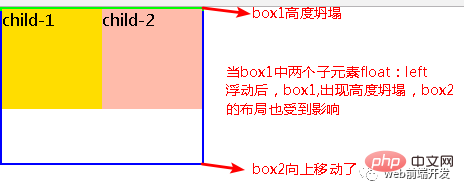
Because the floating elements are out of the ordinary flow, a high degree of collapse will occur: The original height of the parent container is stretched by the internal elements, but when the internal elements float out of the normal flow, the height of the parent container collapses and becomes 0px.


<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div><style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div><style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
shortcoming:
There is a lot of code, and many beginners do not understand the principle. Two lines of code must be used in combination to be supported by mainstream browsers.
suggestion:
Recommended to use, it is recommended to define public classes to reduce CSS code.
Programming Teaching! !
The above is the detailed content of Can float be removed with css?. For more information, please follow other related articles on the PHP Chinese website!