

In this article, you will learn about functional components and learn how to use stateless components in your workflows in Vue. Vue application state is an object that determines the behavior of a component. Vue application state indicates how a component is rendered or how dynamic it is.
Before you start
You need to have on your computer:
node.js 10.x and above installed. You can verify that you have this version of node.js by running the following command in a terminal/command prompt:
node -v
Visual Studio Code Editor (or similar code editor)
Install the latest version of Vue globally on your machine
Install Vue CLI 3.0 on your machine
To do this, first uninstall the old CLI version:
npm uninstall -g vue-cli
Next, install a new one:
npm install -g @vue/cli
Download here A Vue Getting Started Project
Unzip the downloaded project
Navigate to the unzipped file and run the command to Keep all dependencies up to date:
npm install
Introduction: What are states and instances?
Vue Application State Is an object that determines the behavior of a component. Vue application state indicates how a component is rendered or how dynamic it is.
At the same time, the vue instance is a viewmodel, which contains some options, including templates representing elements, elements to be loaded, methods and life cycle hooks during initialization.
Vue Components
Components in js are usually passive: In vue.js, data objects can have many options for concepts , computed properties, methods, and observation procedures. Additionally, data objects re-render when the data value changes.
In contrast, functional components do not maintain state.
Functional Component
Essentially, a functional component is a function that has its own components. Functional components have no state or instances because they do not save or track state. Also, you cannot access constructs in functional components.
Functional components are created for presentation. Functional components in Vue.js are similar to those in React.js. In Vue, developers can easily build neat components directly using functional components by passing context.
Grammar functional component
From the official document, the functional component is like this:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})Creating Functional Components
One key guideline to remember when creating functional components is functional properties. Function attributes are specified in the template section or script section of the component. The template part syntax looks like this:
<template functional> <div> <h1> hello world</h1> </div> </template>
You can specify the properties of the script like this:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};Why are functional components important?
Functional components can execute quickly because they are stateless and do not go through the same initialization and re-rendering process when data values change.
Most of the time, functional components are useful for representing or displaying loop items.
Demo
In this introductory demo you will see a single page component type demo and functional component with Vue template Presentation function type demonstration.
Single page functional component
Open the test.vue file and copy the following code block into the file :
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>Feature indicators in scripts and templates show that this is a feature component. Note that props can still be passed - they are the only data values that can be passed in functional components.
Temporary data props held can also be cycled through.
Open your app.vue file and copy the following code block into it:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Here you will see the props reference used with a colon.
Run the application in the dev server using the following command:
npm run serve
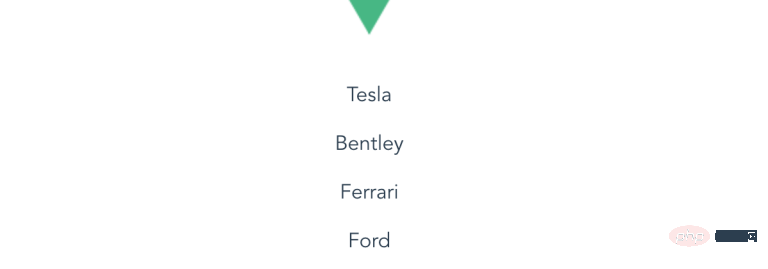
The result in your browser should look like this:

Rendering function method
Functional components can also contain rendering functions.
Developers use render functions to create their own virtual DOM without using Vue templates.
Use the rendering function to create a new button under the cars list. Create a new file called example.js in your project folder and copy the following code block into the file:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};This will create a Renders a function to display the button and uses the child nodes on the element as the button text.
Open the app.vue file and copy the following code block into the file:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
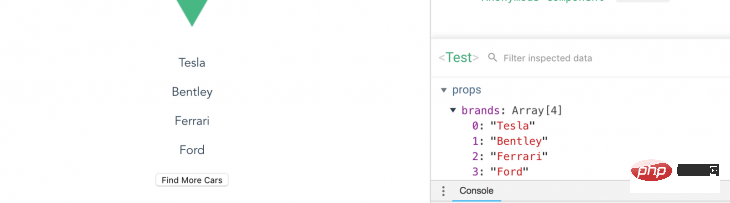
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Introduction to using stateless components in Vue.js. For more information, please follow other related articles on the PHP Chinese website!